どうもブログ初心者です(雑)。突然だが僕が使っているブログテーマ「THE THOR」でやった設定を記事に残しておこうと思う。初心者目線というか僕が正真正銘の初心者なので、同じように迷いまくってる人の助けになるかもしれないということだ。
ちなみに僕はブログの知識があるわけではないので、ここでは実際にやってできた方法を一本道で説明するのみにしておこうと思う。僕が調べる時は大体、選択肢や豆知識を追加されて「結局どうすりゃいいの!?」となったので、他の人がそうならないくらい情報を絞って残しておこうと思う。
もし途中で「何か自分の設定画面と違う」とかなったら早々に諦めて他を調べてほしい。僕も初心者なので全くフォローができない。なんとかなれー!
今回はいろいろカスタマイズする前にまずやっておいてほしい「Classic Widgets」の導入についてだ。理由を簡単に言うと、THORの説明記事の多くがこれを導入した前提の説明をしているからだ。「Classic Widgets」は取り敢えず「カスタマイズ画面をTHORの一般的な仕様にする」ものと考えてくればいいと思う。
導入してないと説明記事の通り進めても途中で大体詰む。説明記事の画像と自分の設定画面が違うことになるのだ。僕はここで詰まってみんなのTHORはバタフリーなのに僕のTHORだけトランセルみたいな心境になった。
では「Classic Widgets」の導入について手順を説明していこう。
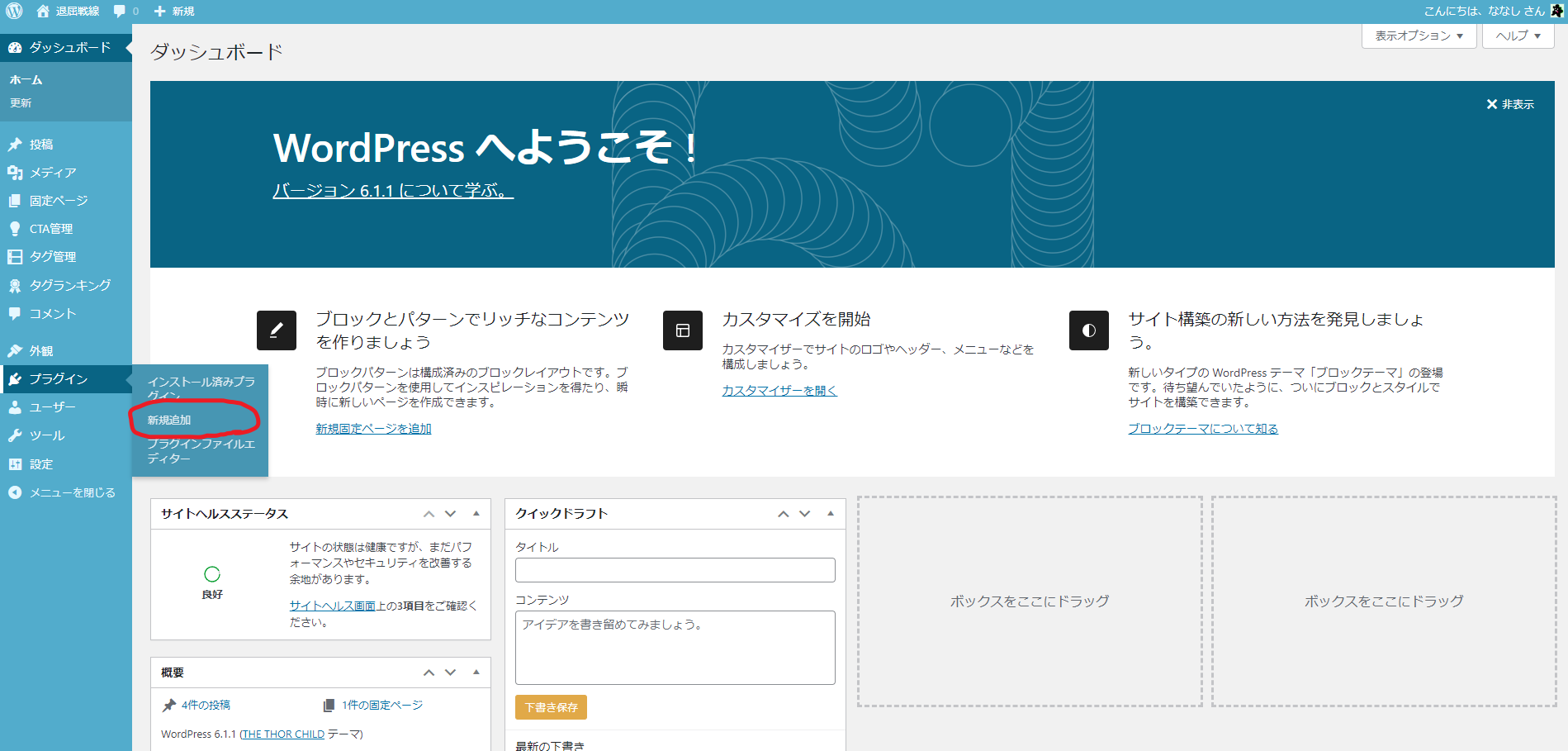
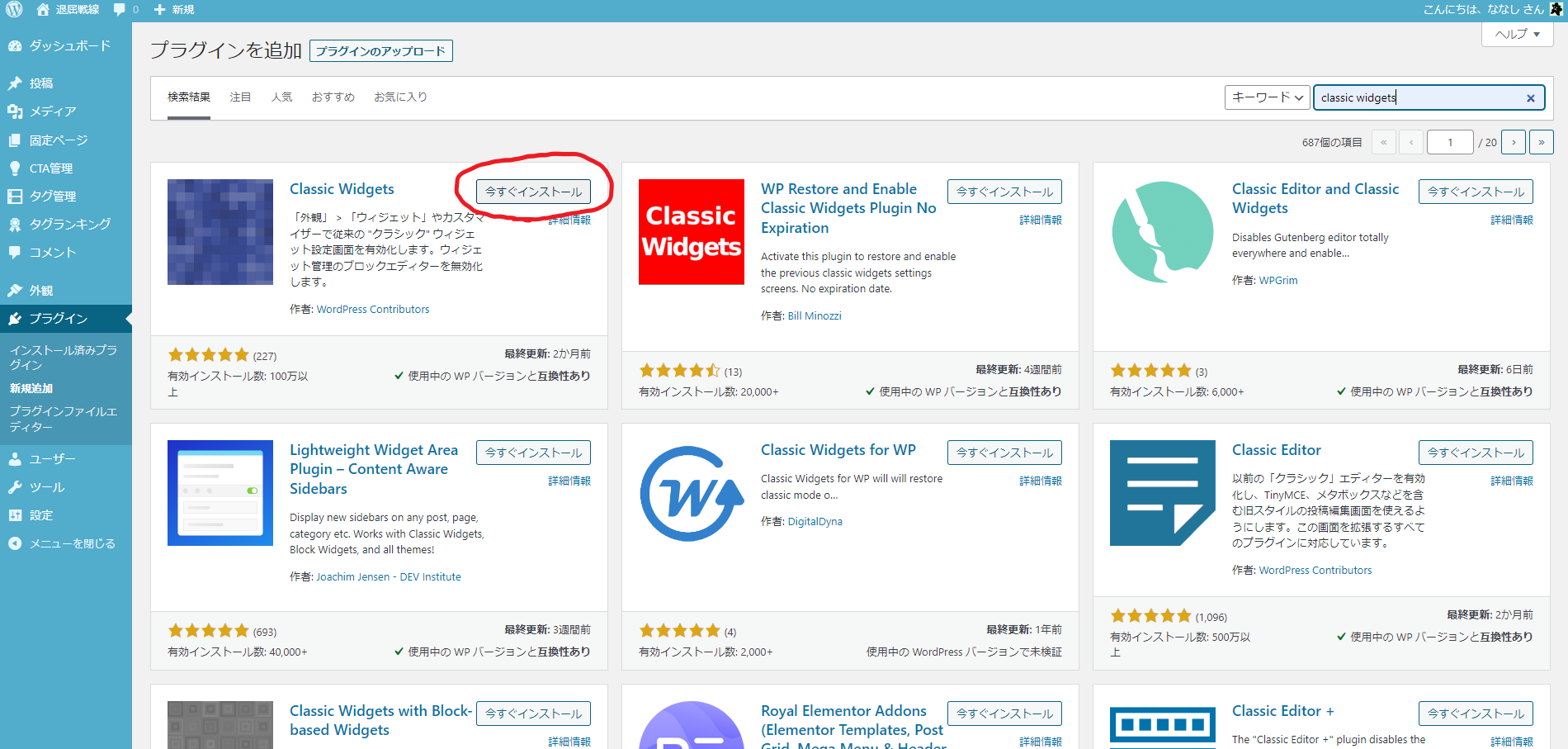
1.管理画面の「プラグイン」→「新規追加」を選ぶ

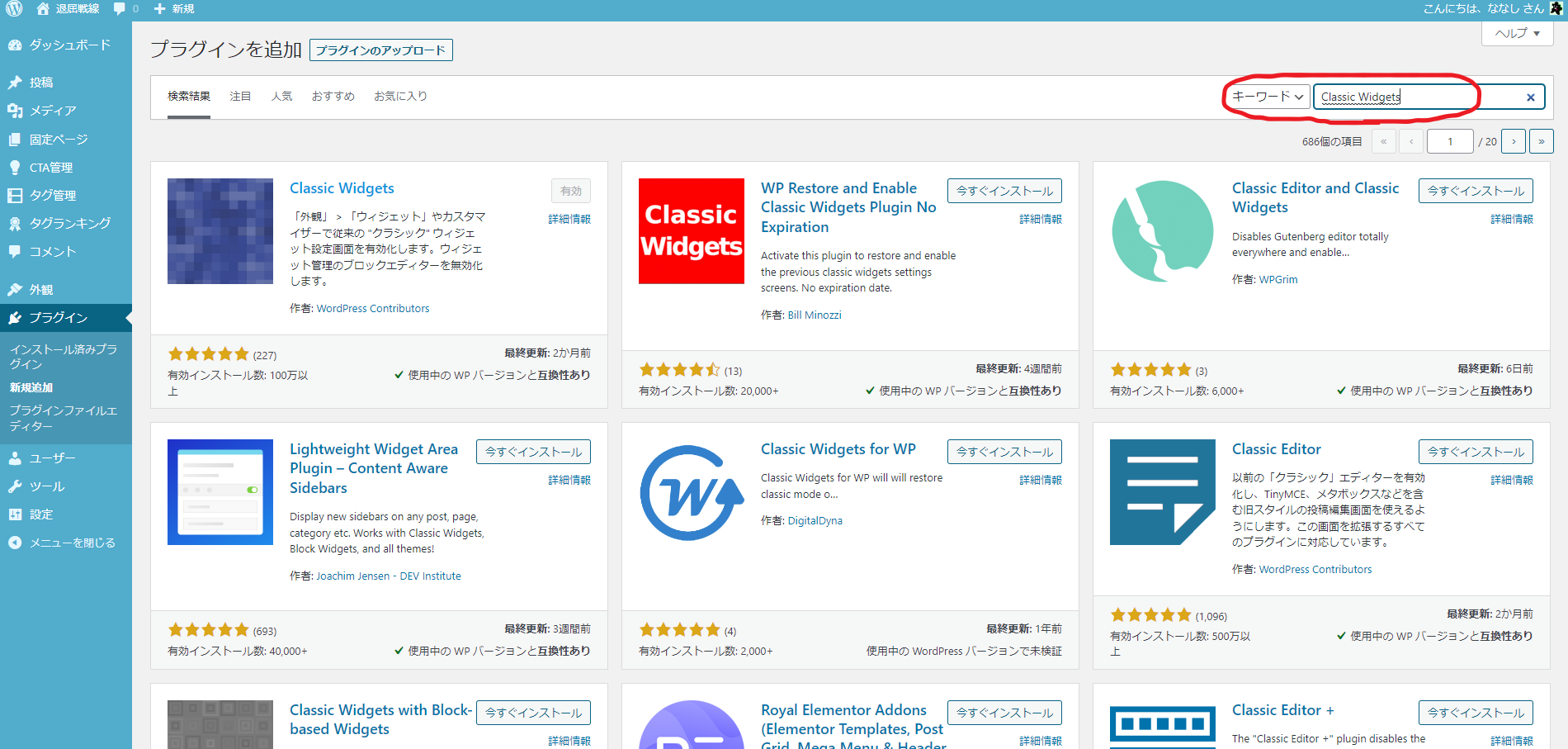
2.検索欄に「Classic Widgets」と入力

3.Classic Widgets を「インストール」→「有効化」

4.終わり!できた!
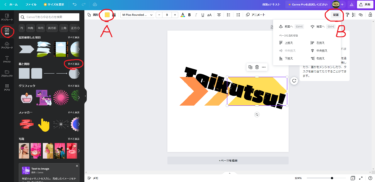
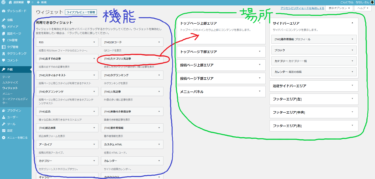
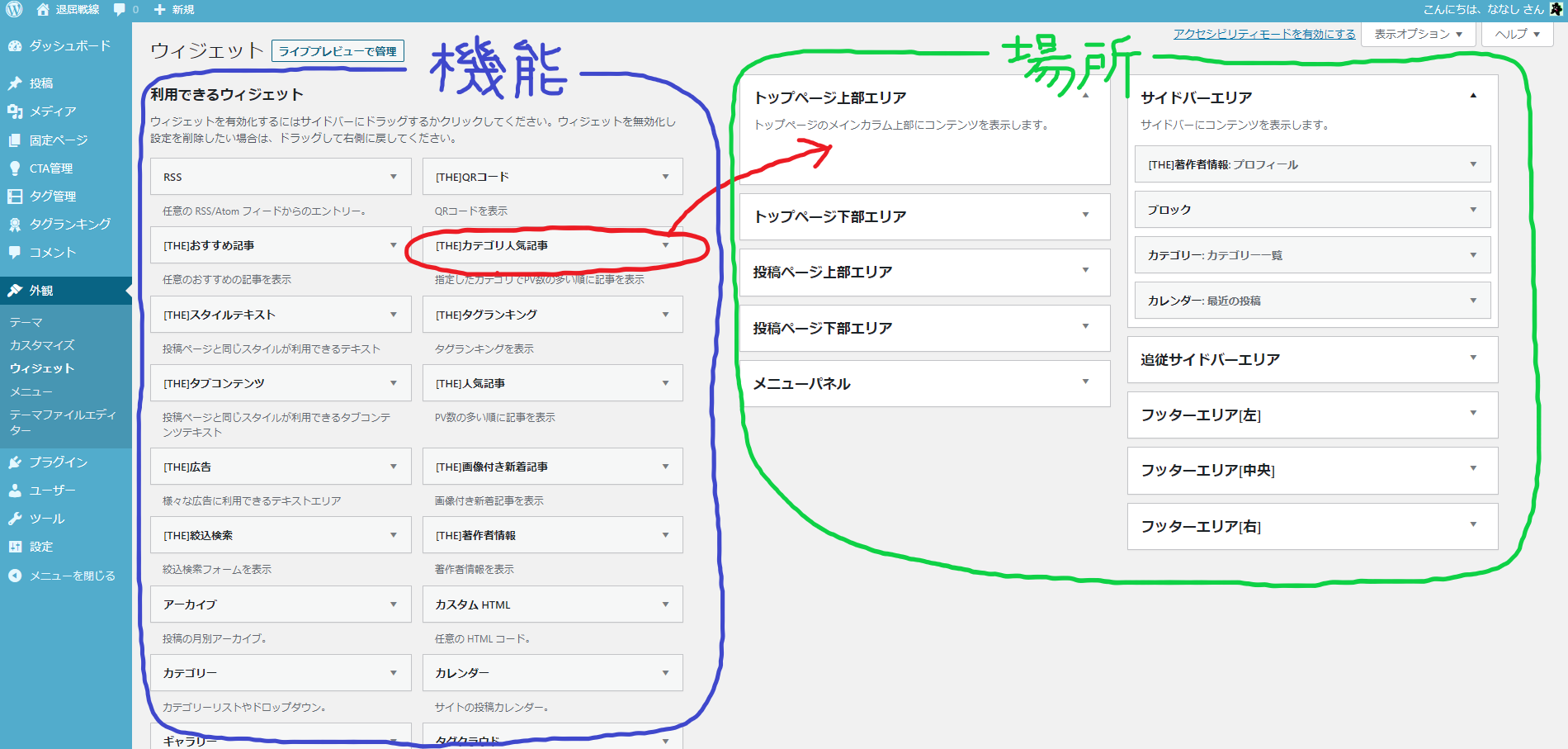
終わったので一応書いとくと、これで管理画面の「外観」→「ウィジェット」の仕様が変わる。下の画像のような仕様になっていればOK。欲しい機能を欲しい場所に持ってくだけなのでとても分かりやすい。

「Classic Widgets」なしの時の使いにくさ、分かりにくさはもんの凄いのでとにかく見落とさずに導入しておきたい。