※この記事の導入は前回のコピペです!
どうもブログ初心者です(雑)。突然だが僕が使っているブログテーマ「THE THOR」でやった設定を記事に残しておこうと思う。初心者目線というか僕が正真正銘の初心者なので、同じように迷いまくってる人の助けになるかもしれないということだ。
ちなみに僕はブログの知識があるわけではないので、ここでは実際にやってできた方法を一本道で説明するのみにしておこうと思う。僕が調べる時は大体、選択肢や豆知識を追加されて「結局どうすりゃいいの!?」となったので、他の人がそうならないくらい情報を絞って残しておこうと思う。
もし途中で「何か自分の設定画面と違う」とかなったら早々に諦めて他を調べてほしい。僕も初心者なので全くフォローができない。なんとかなれー!
※ここまでコピペ!
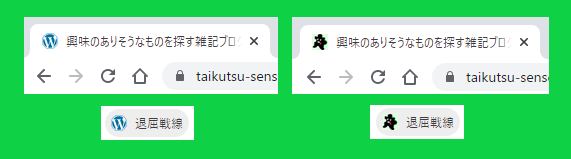
今回はやるとブログの見た目が一気に自分のものっぽくなる「ファビコン」の設定だ。「ファビコン」が何かというと、タブの左端にあるちっちゃいアイコンだ。僕も「タブの小さいアイコン」で調べて初めて知った。でも多分半年後くらいには忘れてると思う。20へぇ~。

無設定だとWord press のアイコンなのでいまいちぱっとしないが、設定するとブログがよくある感じのオリジナルっぽくなって見栄えがとても良くなる。タブだけでなくお気に入りに登録した時のアイコンもこれが反映される。モチベも上がるので早めにやってみて損はないと思う。
では「タブのちっちゃいアイコン」設定について手順を説明していこう。
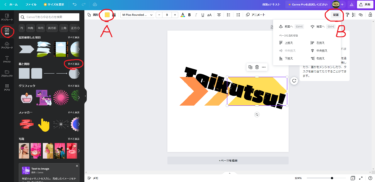
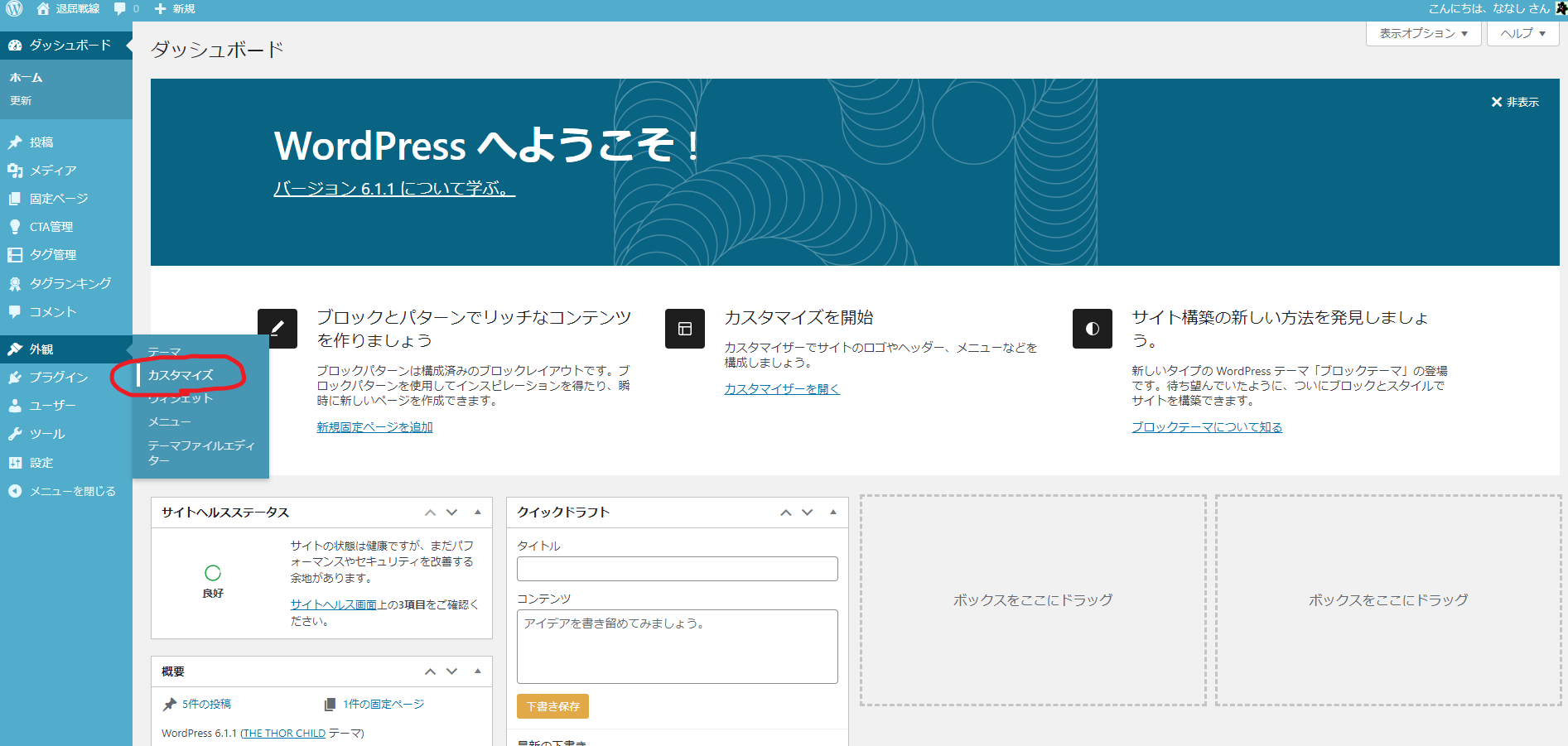
1.管理画面の「外観」→「プラグイン」を選ぶ

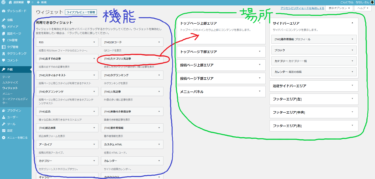
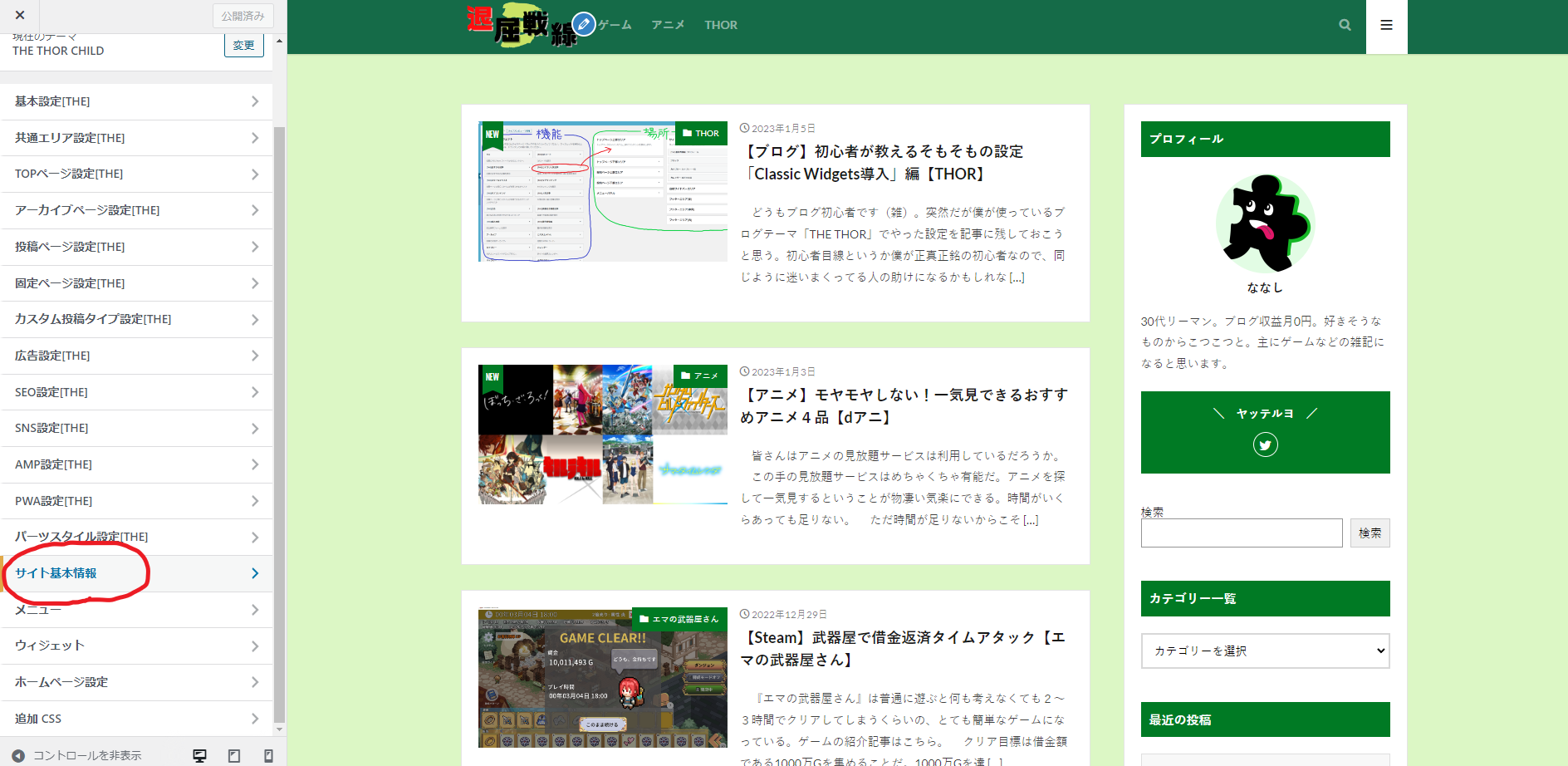
2.カスタマイズ画面の「サイト基本情報」を選ぶ

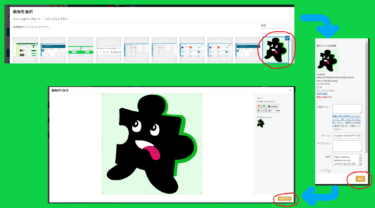
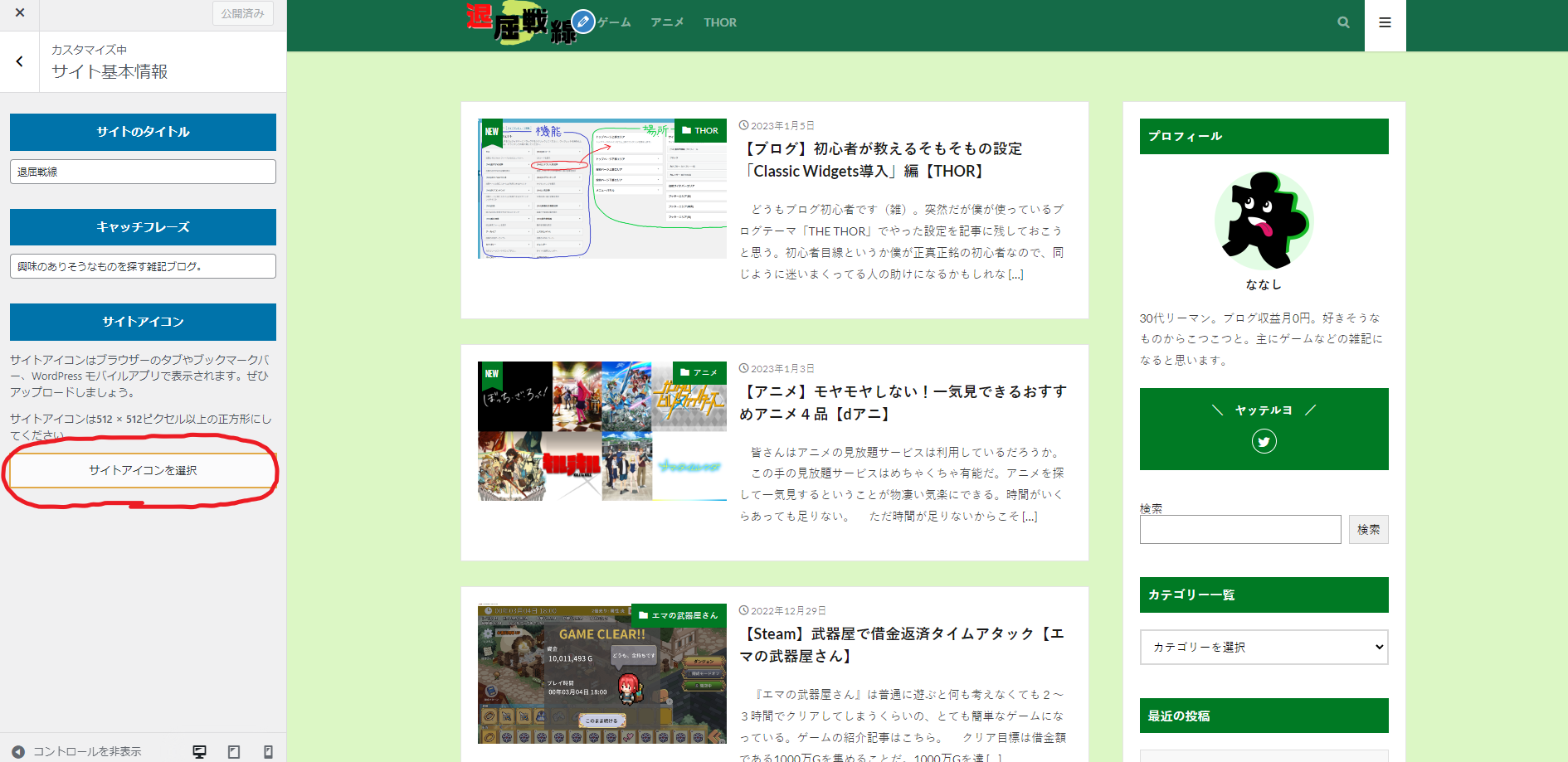
3.「サイトアイコンを選択」を押す

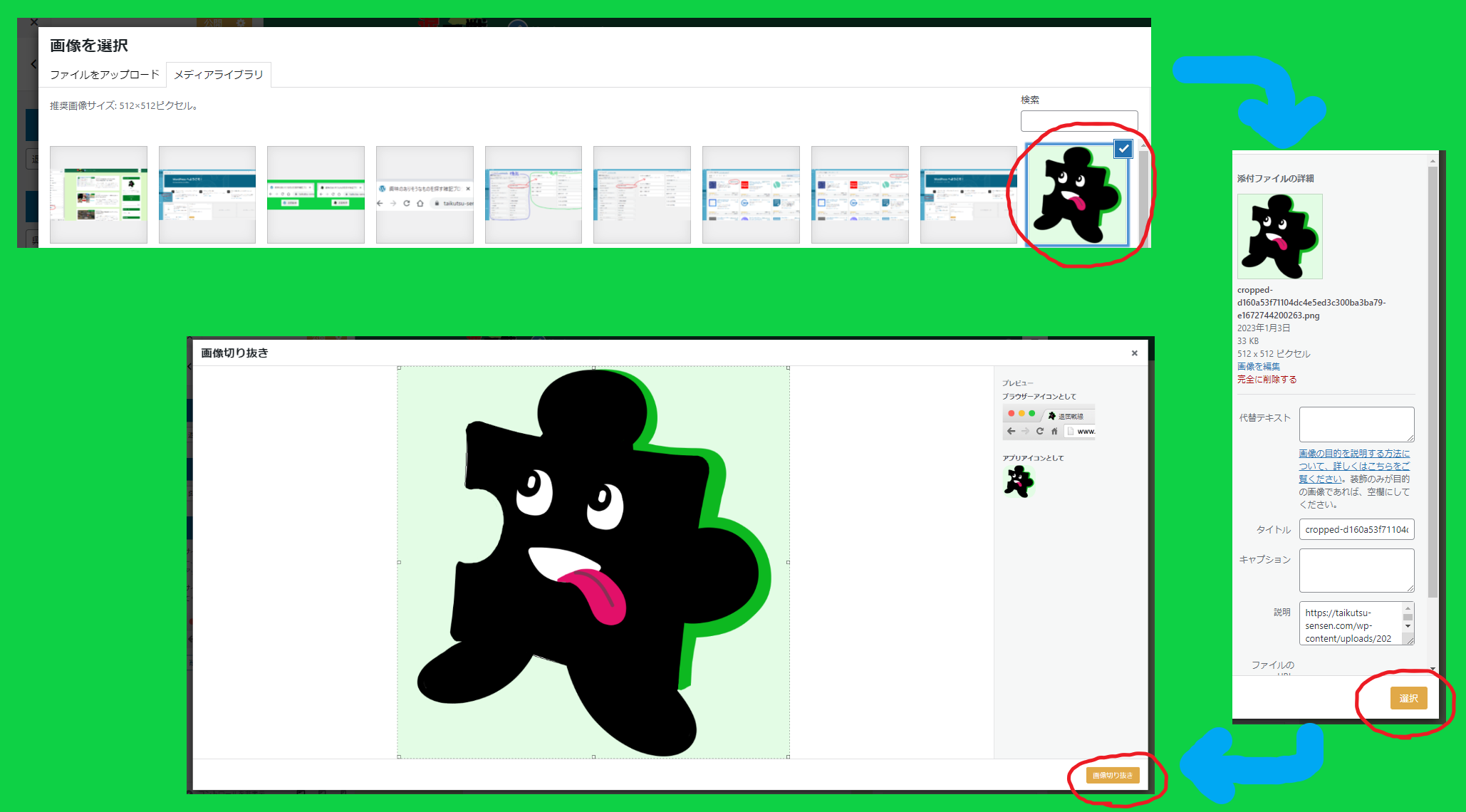
4.アイコンにしたい画像を選ぶ
5.右下の「選択」を押す
6.画像の切り抜き範囲を調整して「画像切り抜き」を押す

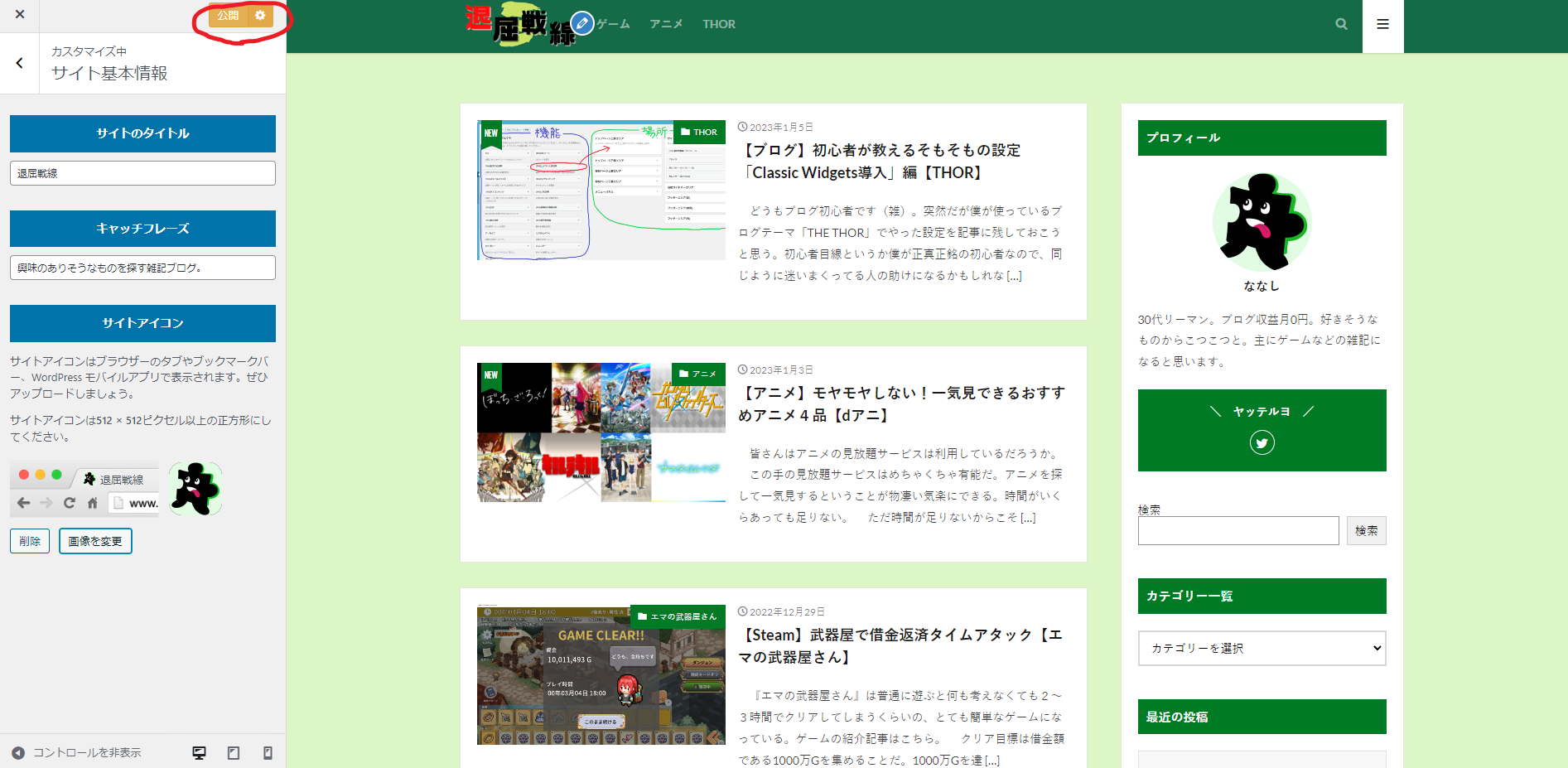
7.カスタマイズ画面で「公開」を押す

8.終わり!できた!
終わったらタブのちっちゃいアイコンが自分のものになってるはずだ。
設定する画像は512×512がいいそうだけど、長方形でも選択直後に切り抜き画面に移るし、大きいサイズでも512×512に直してくれる。とりあえずアイコンにしたい部分が正方形内にきれいに収まる画像が用意できてれば問題なさそう。
分かりやすく見た目に影響するのでカスタマイズして楽しい設定だと思う。