※この記事の導入は前回のコピペです!
どうもブログ初心者です(雑)。突然だが僕が使っているブログテーマ「THE THOR」でやった設定を記事に残しておこうと思う。初心者目線というか僕が正真正銘の初心者なので、同じように迷いまくってる人の助けになるかもしれないということだ。
ちなみに僕はブログの知識があるわけではないので、ここでは実際にやってできた方法を一本道で説明するのみにしておこうと思う。僕が調べる時は大体、選択肢や豆知識を追加されて「結局どうすりゃいいの!?」となったので、他の人がそうならないくらい情報を絞って残しておこうと思う。
もし途中で「何か自分の設定画面と違う」とかなったら早々に諦めて他を調べてほしい。僕も初心者なので全くフォローができない。なんとかなれー!
※ここまでコピペ!
前回ヘッダーにサイトロゴを付けたので、今回はついでにグローバルメニュー他ヘッダーを賑やかにしよう。グローバルメニューはヘッダーにあるメニューのこと。サイトロゴだけだと寂しいヘッダーに存在価値ができる。では早速グローバルメニュー設置を説明していこう。
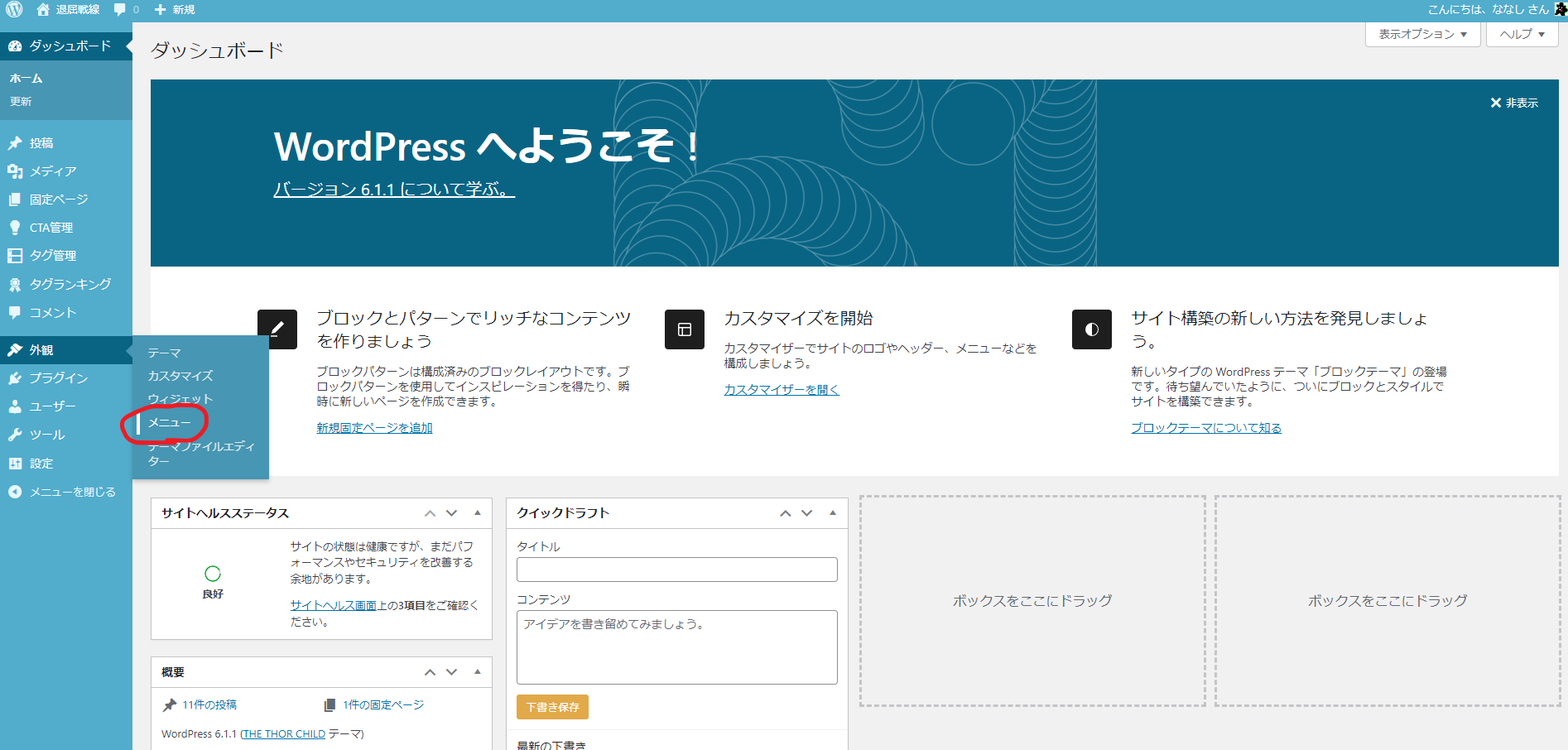
1.管理画面の「外観」→「メニュー」を選ぶ

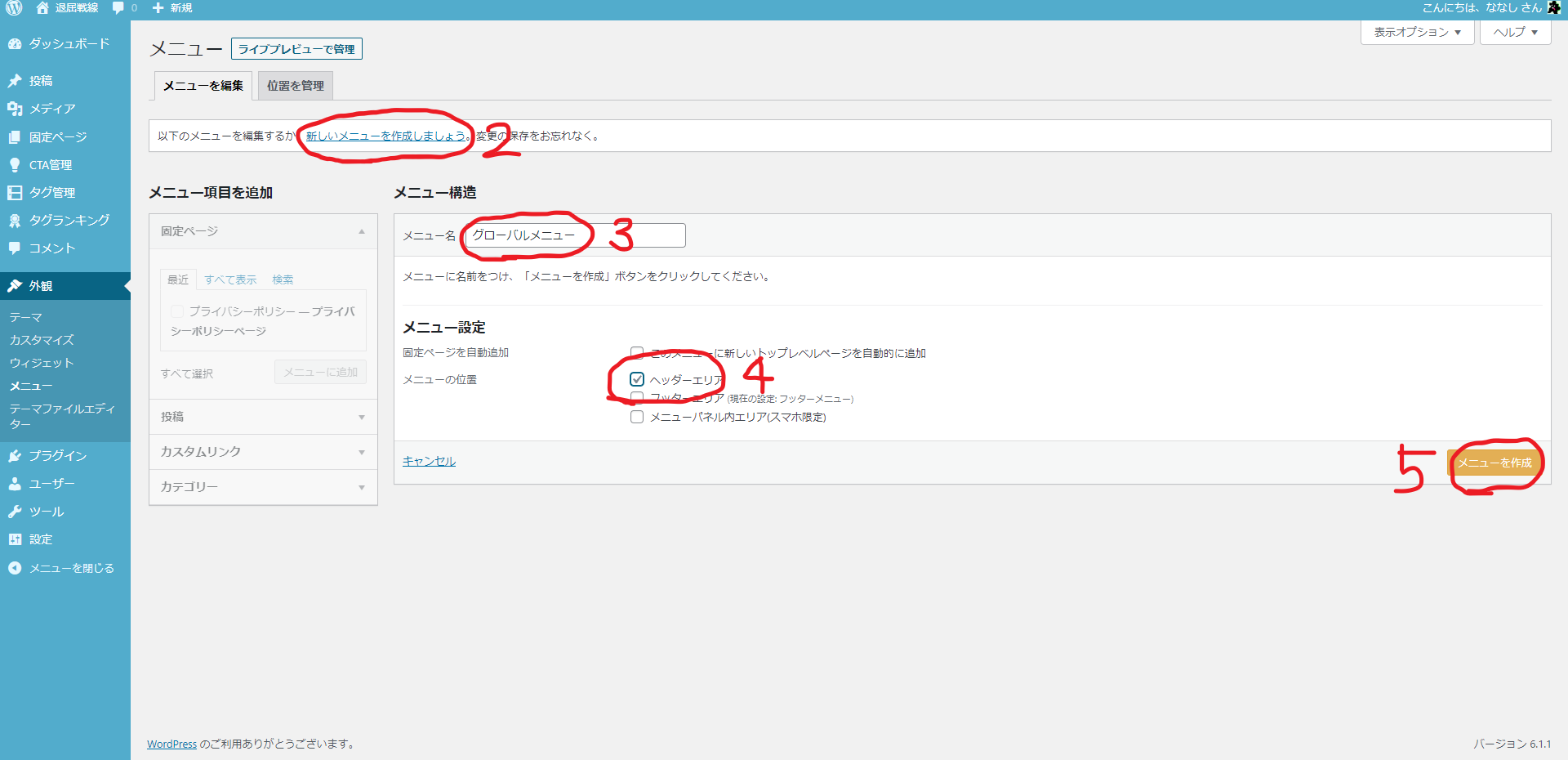
2.「新しいメニューを作成しましょう」を押す
3.「メニュー名」に「グローバルメニュー」と入力
4.「ヘッダーエリア」にチェックを入れる
5.「メニューを作成」を押す

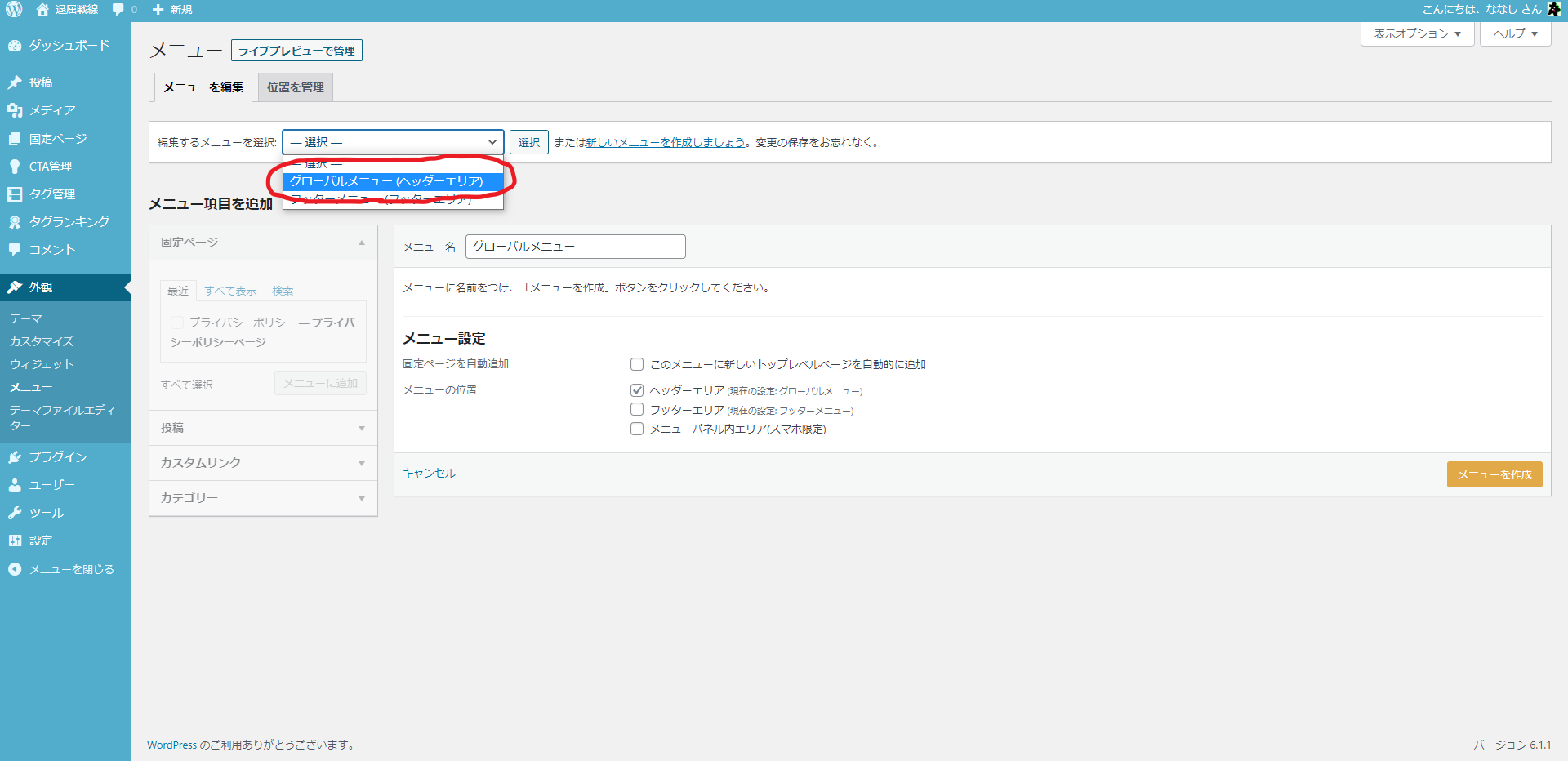
6.「編集するメニューを選択」で「グローバルメニュー」を選択し「選択」を押す

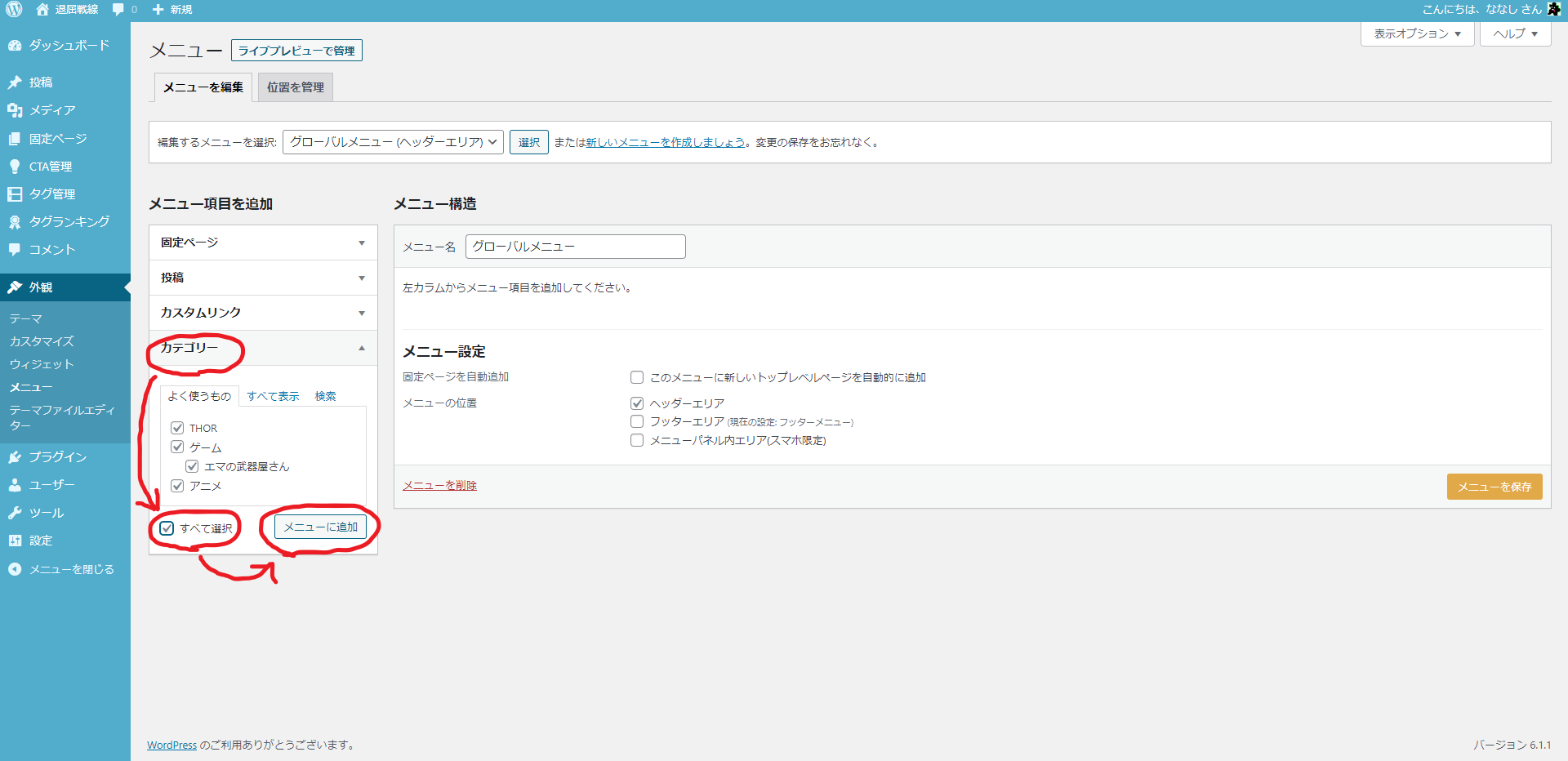
7.左の「カテゴリー」を開いて「全て選択」にチェックを入れ「メニューに追加」を押す

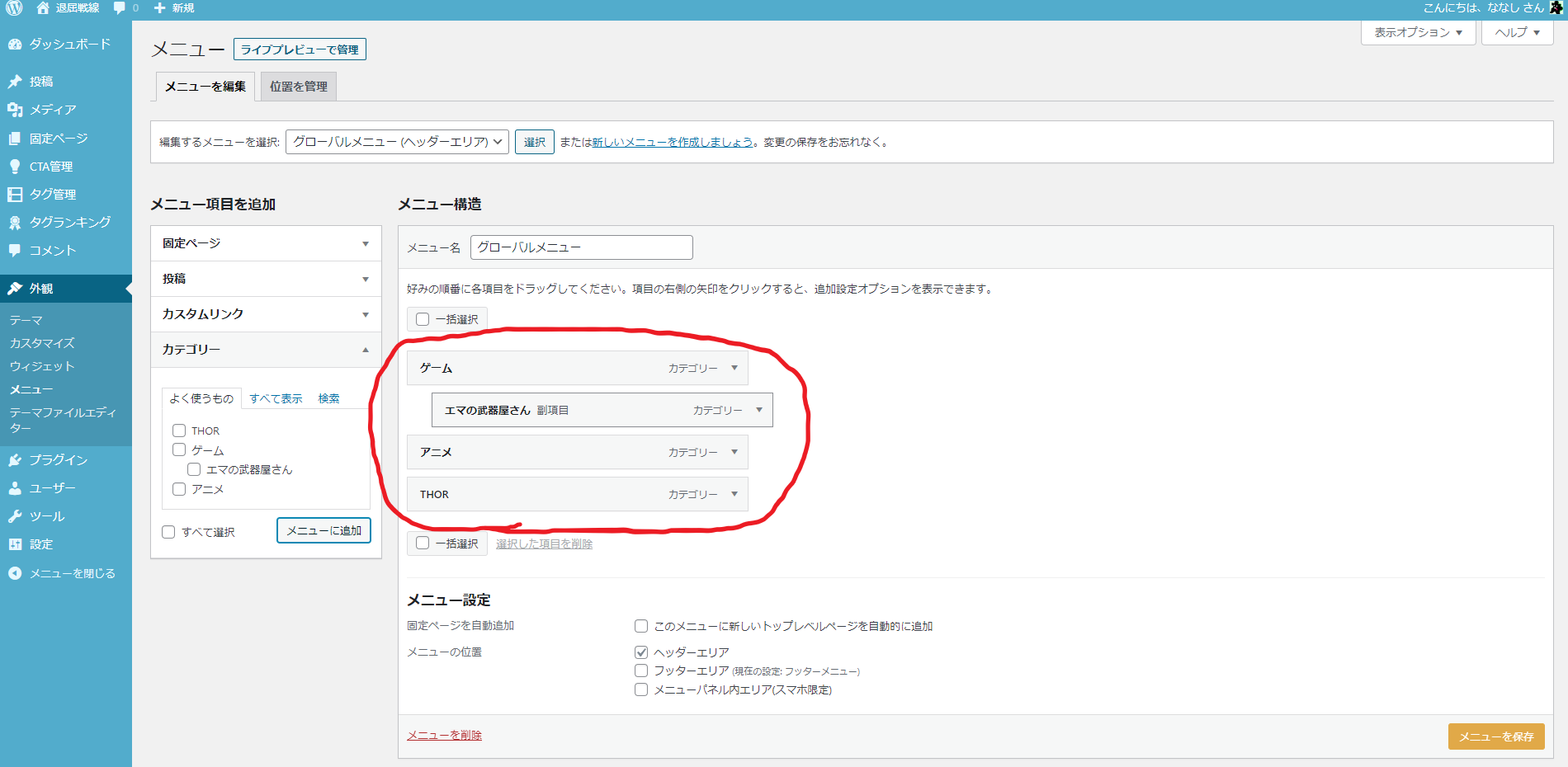
8.メニューの項目を整理する

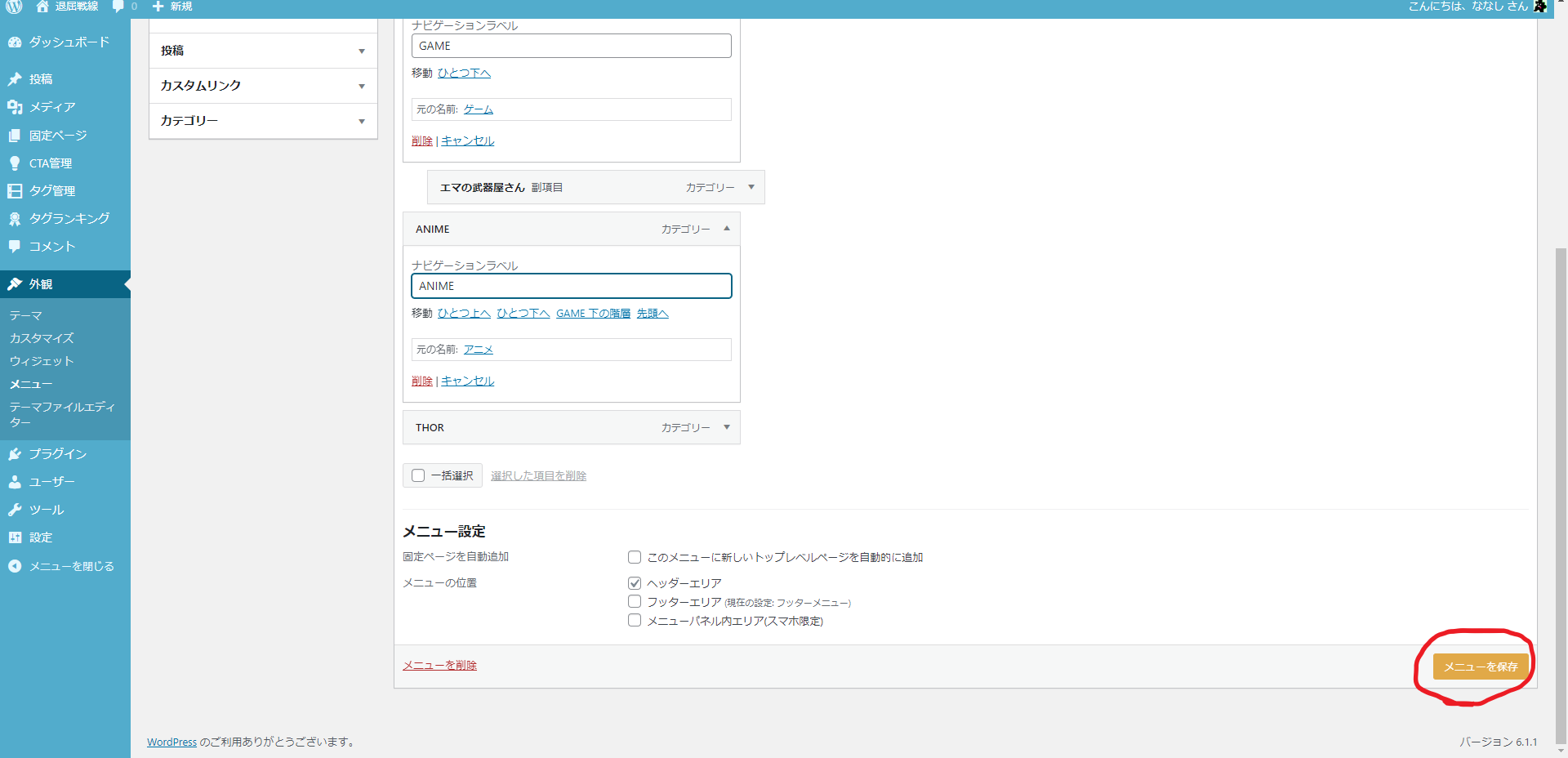
メニューに追加された項目はドラッグすれば並び替えられる。また選択した項目を右にずらして持っていくと、すぐ上の項目の副項目にできる。副項目は吹き出しみたいに出てくる項目。子カテゴリーは全部親カテゴリーの副項目にしとけばいいんではなかろうか。

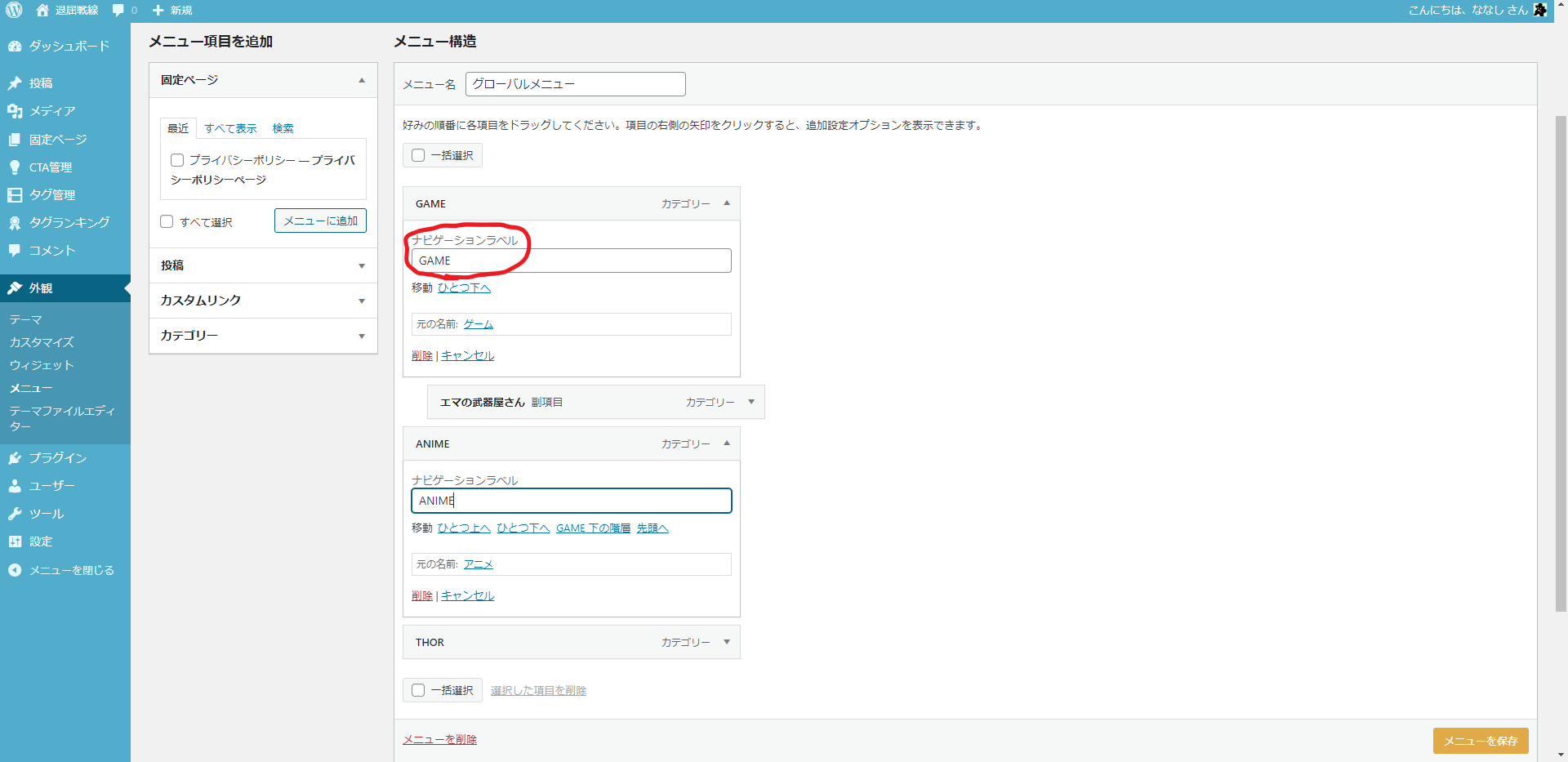
あと各項目の右の▼を押して開くと「ナビゲーションラベル」がある。これはグローバルメニューに表示する際の文だ。カテゴリー名が「ゲーム」のところ、ちょっとカッコつけて「GAME」にしたりできる。
9.「メニューを保存」を押す

毎回のことではあるけど、「保存」とか「更新」とか「公開」は押しとかないとせっせと変更したものが白紙に戻ってしまうので忘れないようにしよう。
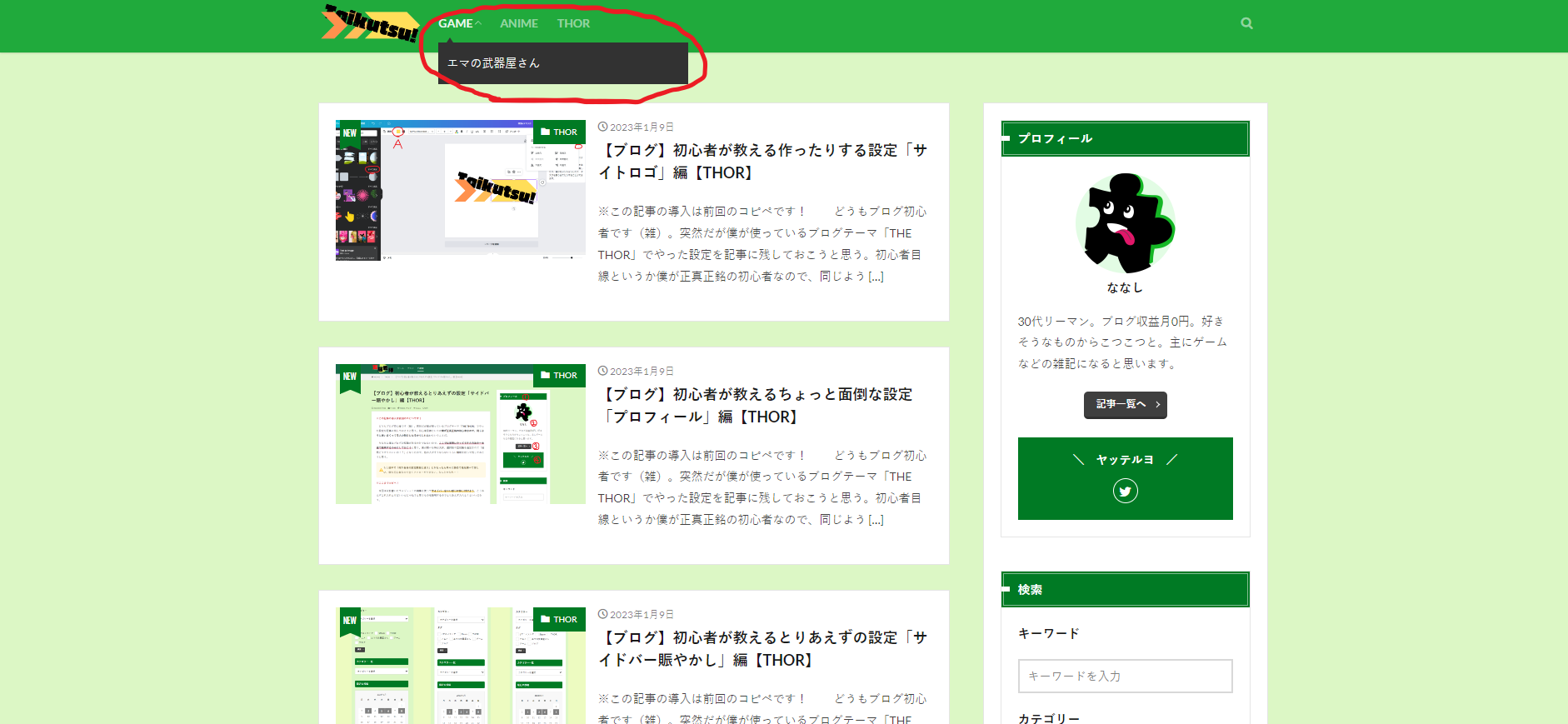
9.終わり!できた!
ブログのページを見て下の画像のようになっていればOK。

10.ついでのついで「ヘッダー設定」
せっかくなのでヘッダーの基本設定も済ましてしまおう。
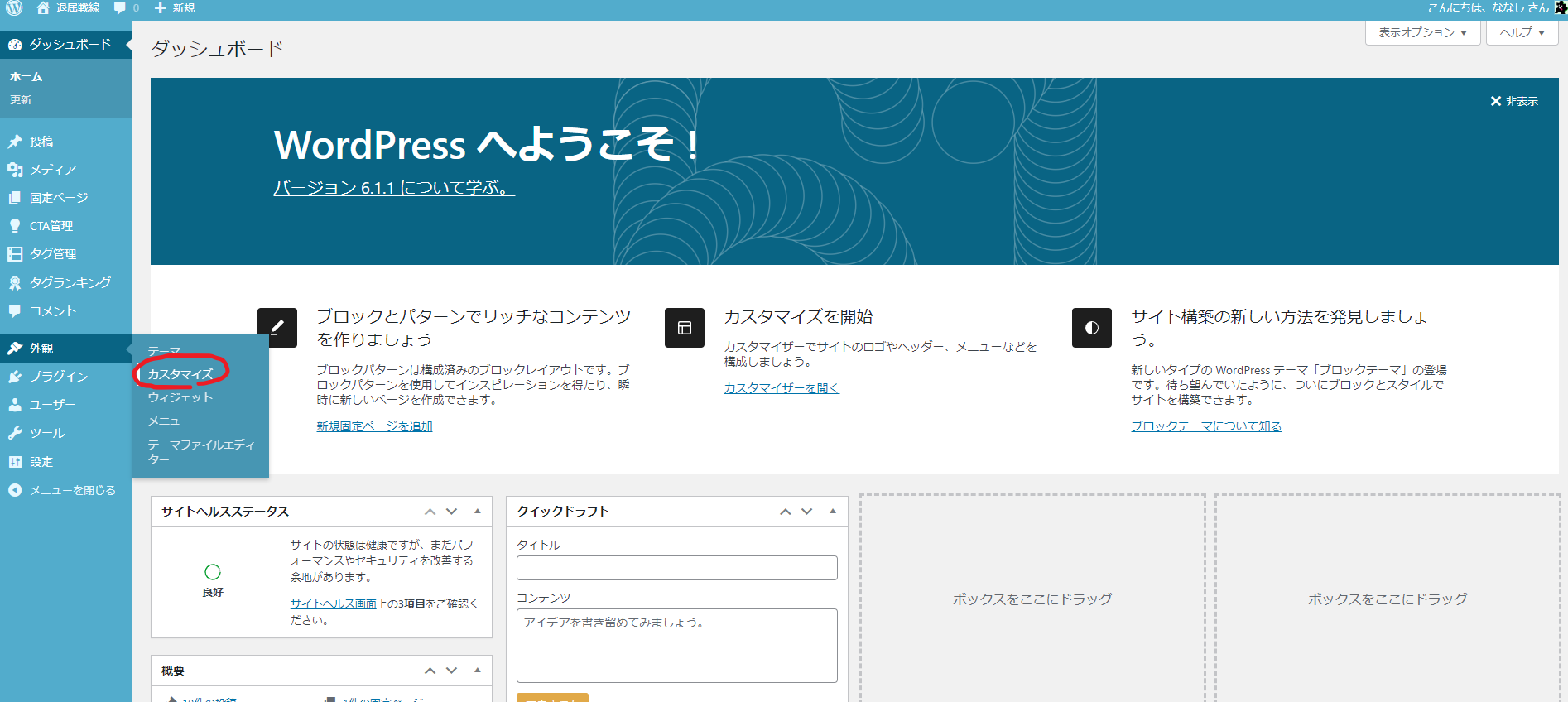
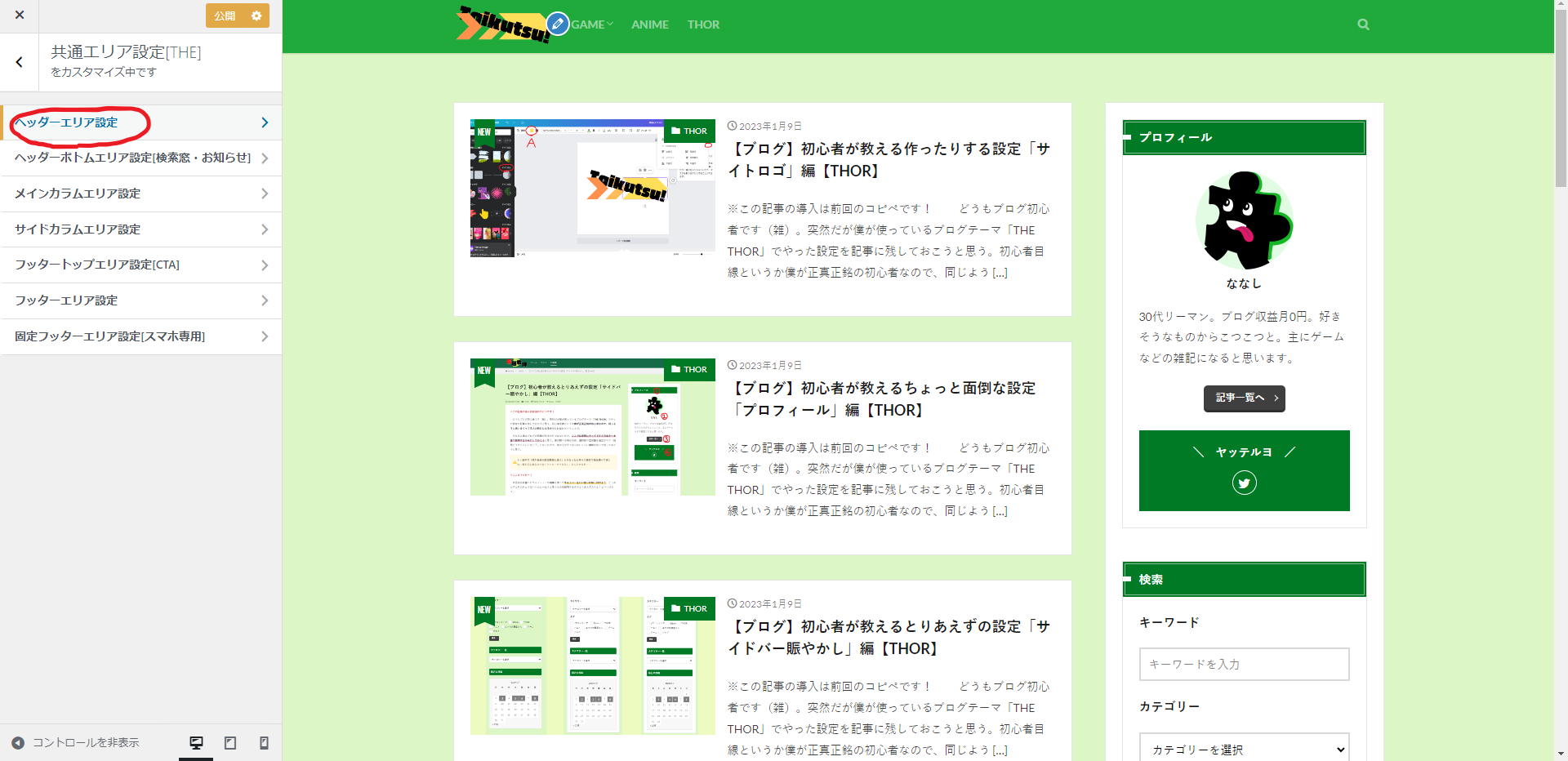
1.管理画面の「外観」→「カスタマイズ」

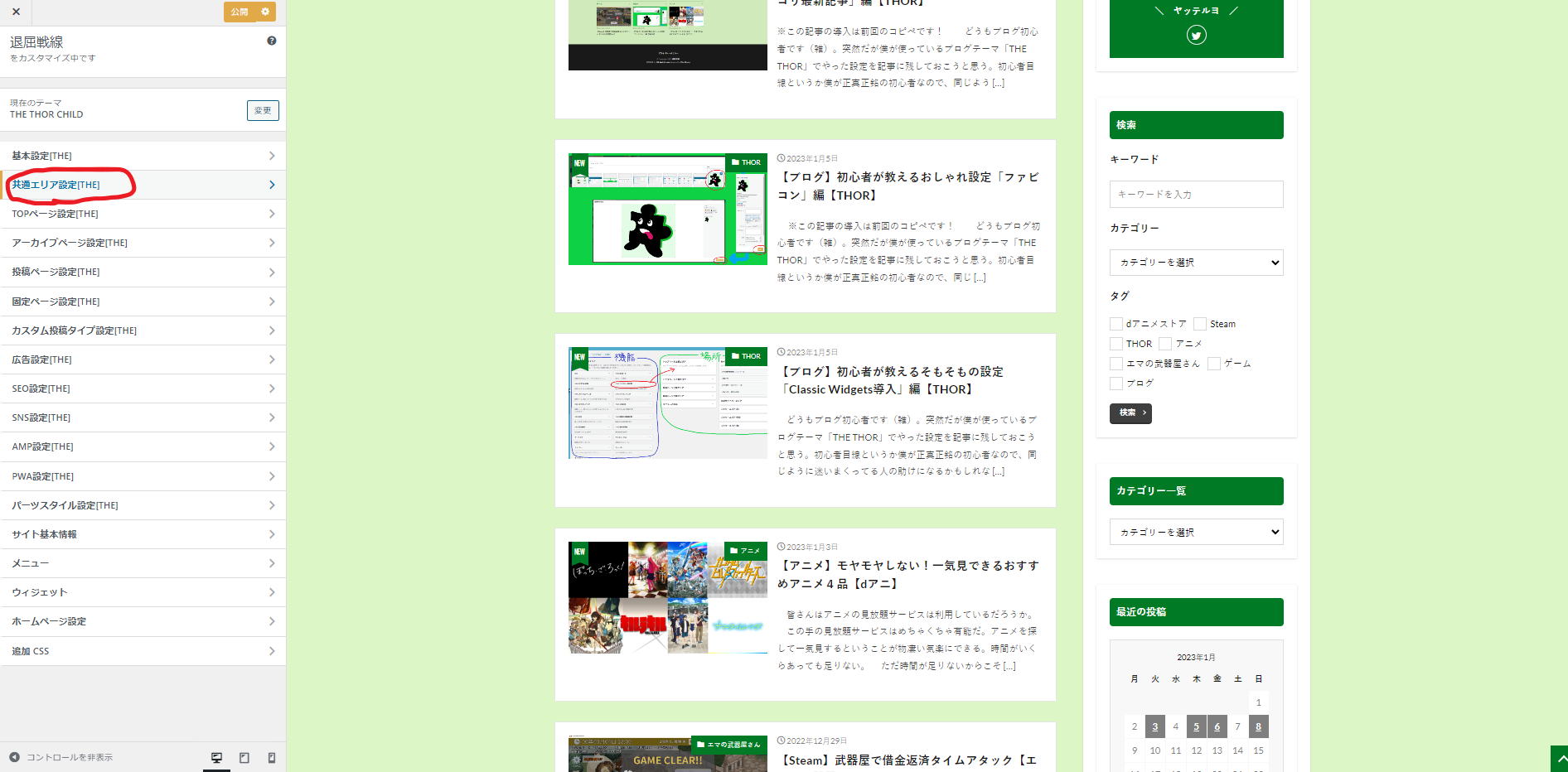
2.カスタマイズ画面の「共通エリア設定[THE]」を選ぶ

3.共通エリア設定の「ヘッダーエリア設定」を選ぶ

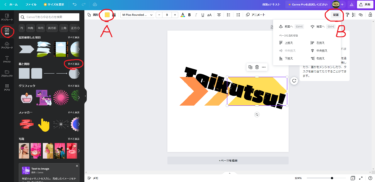
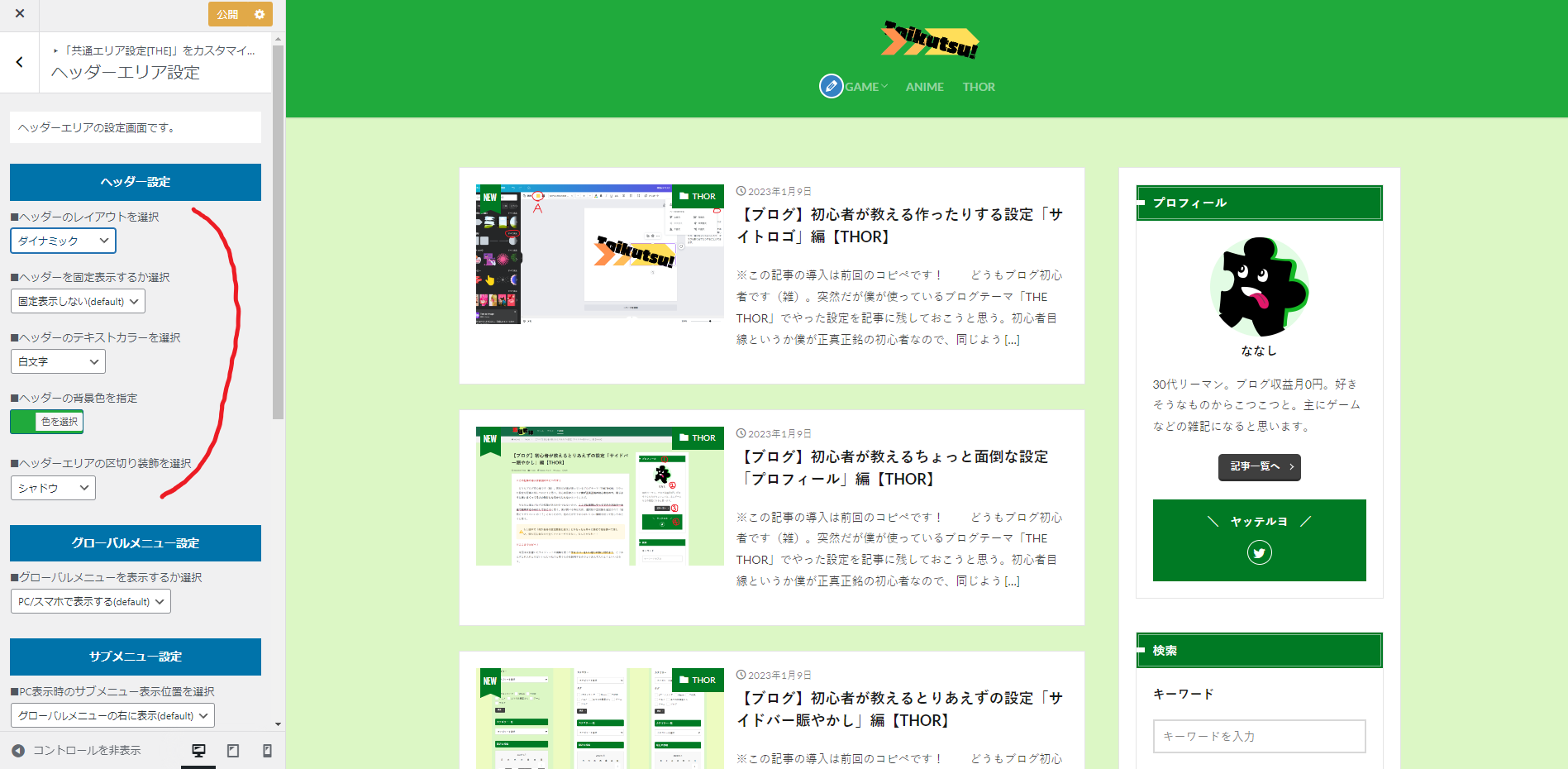
4.「ヘッダー設定」の各項目をいじって「公開」を押す

ヘッダーレイアウトの「ダイナミック」は上画像のようにロゴの下にメニューが並ぶ形になる。ヘッダーの固定表示はスクロールした時にヘッダーがついてくるようになる。
11.ほんとに終わり!できた!
ヘッダーもトップに行くたびに目に入るので、良い感じになってると気分が良くなる。サイトロゴを作る方は結構手間だけど、こちらは設定も特に面倒なことがないので、記事を2~3書いたら作っておきたい。