※この記事の導入は前回のコピペです!
どうもブログ初心者です(雑)。突然だが僕が使っているブログテーマ「THE THOR」でやった設定を記事に残しておこうと思う。初心者目線というか僕が正真正銘の初心者なので、同じように迷いまくってる人の助けになるかもしれないということだ。
ちなみに僕はブログの知識があるわけではないので、ここでは実際にやってできた方法を一本道で説明するのみにしておこうと思う。僕が調べる時は大体、選択肢や豆知識を追加されて「結局どうすりゃいいの!?」となったので、他の人がそうならないくらい情報を絞って残しておこうと思う。
もし途中で「何か自分の設定画面と違う」とかなったら早々に諦めて他を調べてほしい。僕も初心者なので全くフォローができない。なんとかなれー!
※ここまでコピペ!
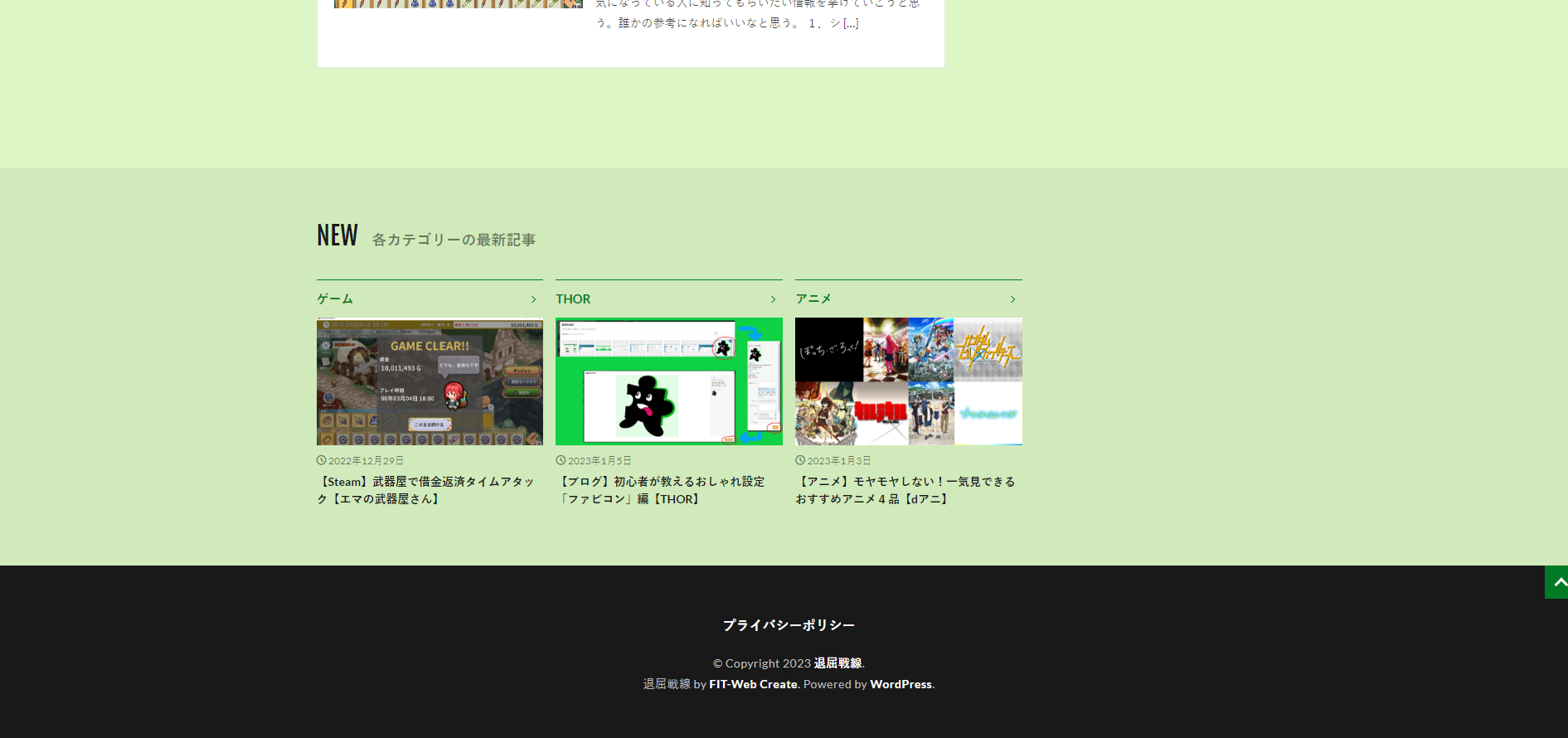
今回はあるとメインのページがそれっぽくなる「カテゴリ最新記事」の設定だ。記事のカテゴリーを複数作れたあとに設定すると、メインページの見た目が良い感じになる。それに各カテゴリーへ早く跳べるので結構便利そう。実際便利かどうかは使ったことないから分からないけど。
どういうものかというと大体名前の通りで、カテゴリー別の最新記事をメインページの下部に並べて表示してくれるというもの。表示したいカテゴリーは選択できるので、ピックアップしたいカテゴリーを強調するのにも役立つかもしれない。タブのアイコンと同じで分かりやすく見た目が賑わってモチベが上がる。

では「各カテゴリーの最新記事」設定について手順を説明していこう。
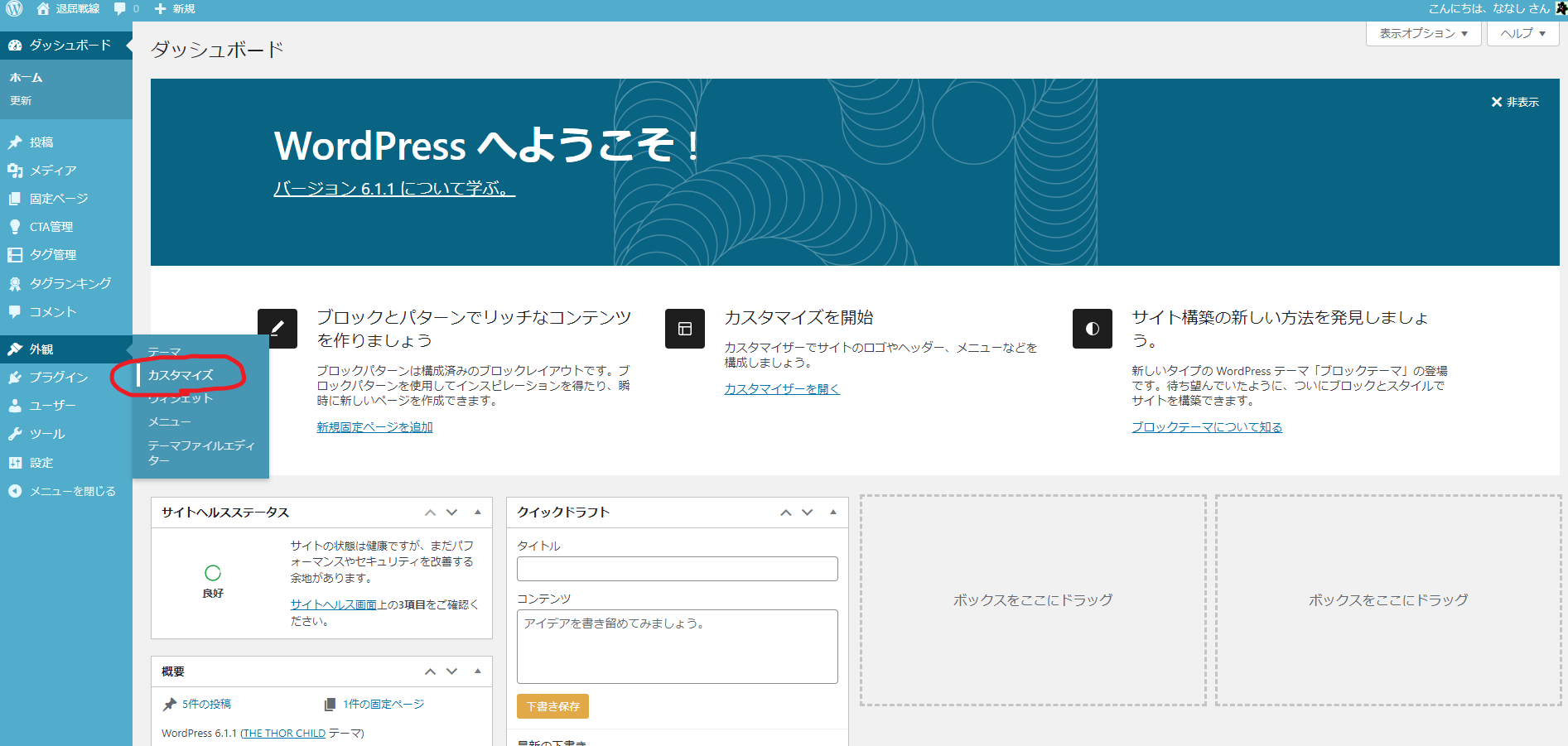
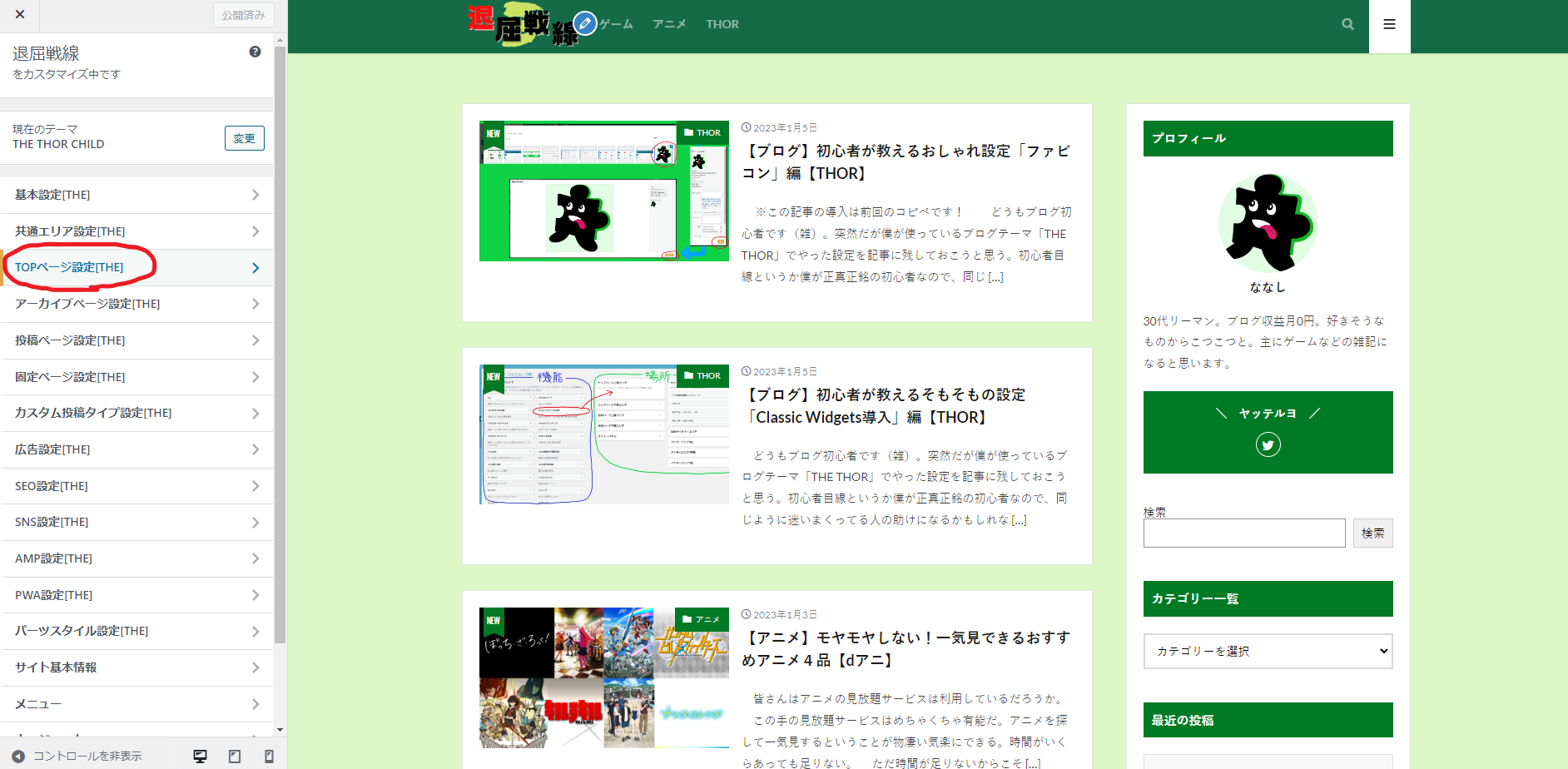
1.管理画面の「外観」→「カスタマイズ」を選ぶ

2.カスタマイズ画面の「TOPページ設定」を選ぶ

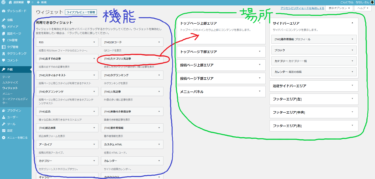
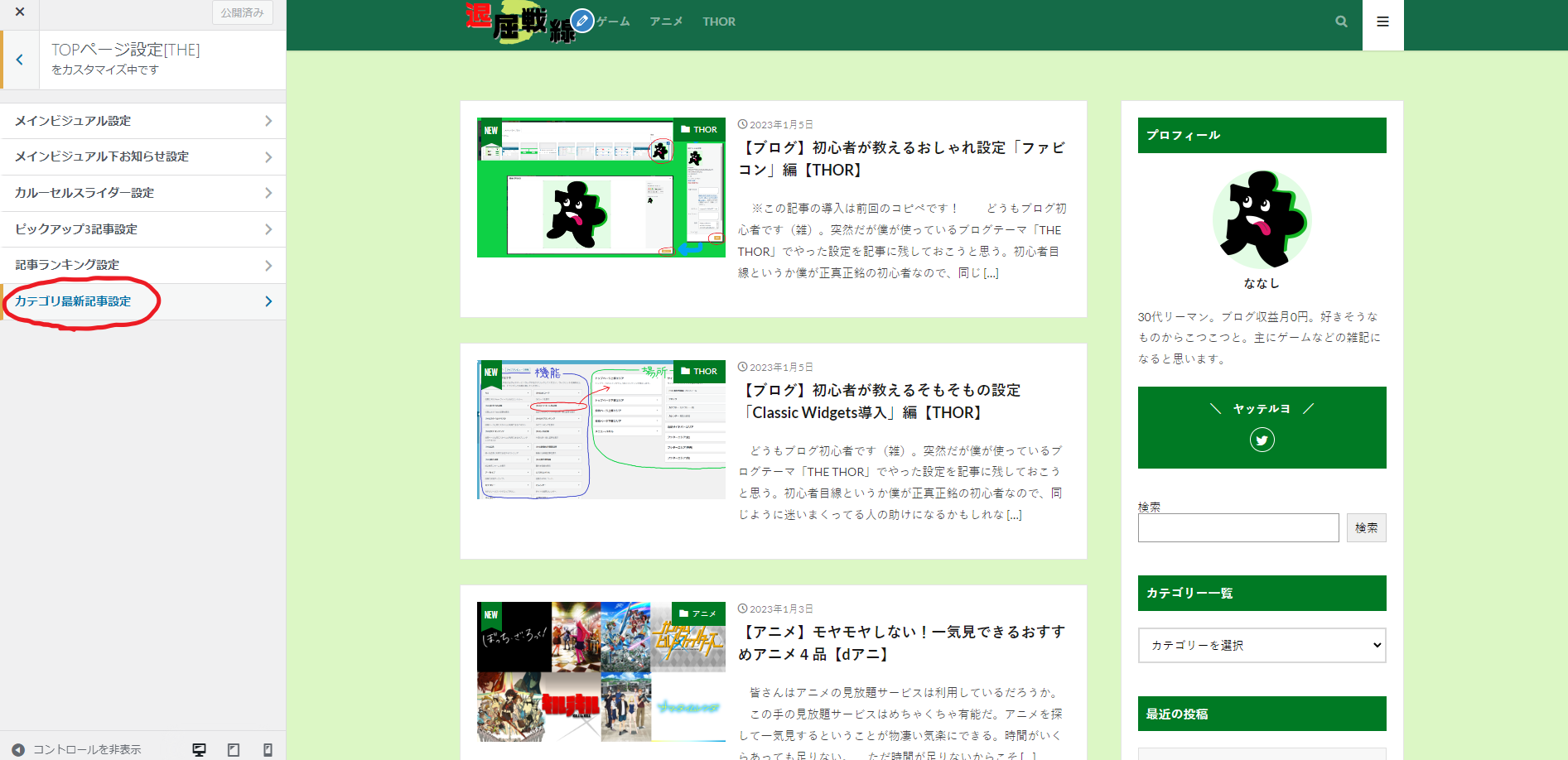
3.TOPページ設定の「カテゴリ最新記事設定」を選ぶ

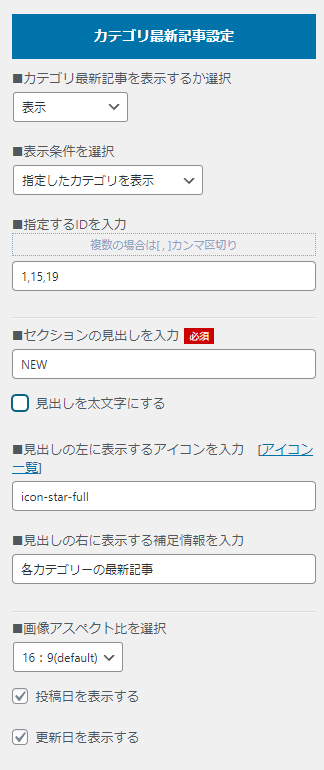
4.カテゴリ最新記事設定の「最新記事を表示するか選択」を「表示」にする
5.カスタマイズ画面で「公開」を押す

6.終わり!できた!
設置はこれだけなんだけど、その他の項目でいろいろカスタマイズできるので、これもざっくり説明していこうと思う。項目を変更すると即見た目に反映されるので、設置したカテゴリ最新記事を見ながらいろいろいじってみるのが良さげ。完成したら最後に「公開」を押すのをお忘れなきよう。
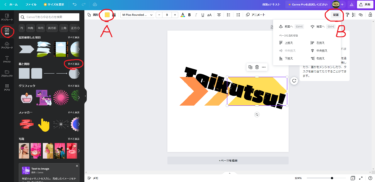
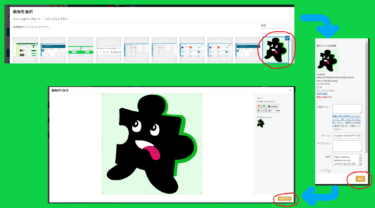
各項目で指定されている場所(画像A)

項目と説明

・表示条件を選択
・指定するIDを入力
若干面倒なので後で説明。
・セクションの見出しを入力
画像Aの「見出し」の文章を変える。下のボックスで太文字にできる。
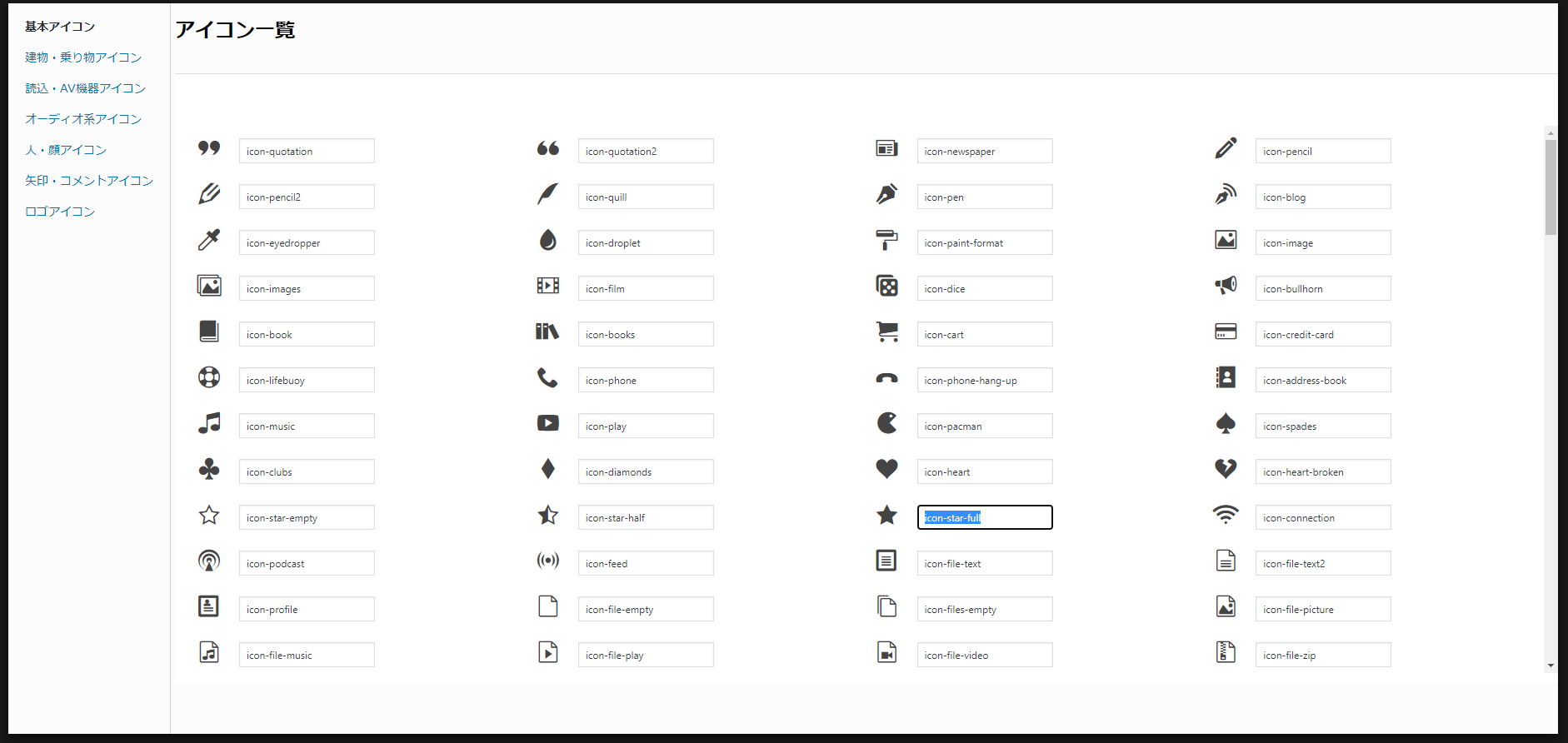
・見出しの左に表示するアイコンを入力
画像Aの「アイコン」を変える。「アイコン一覧」を押すと別ページが開くので、付けたいアイコンの名前を欄にコピペする。空欄だとアイコンなしになる。

・見出しの右に表示する補足情報を入力
画像Aの「補足情報」の文章を変える。空欄だと文章なし。
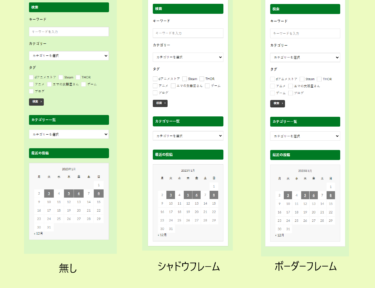
・画像アスペクト比を選択
記事の画像の大きさが変わる。チェックの「投稿日を表示」、「更新日を表示」は画像Aの「投稿日」、「更新日」に対応している。
・表示条件を選択
・指定するIDを選択
最後に後回しにした「表示条件を選択」、「指定するIDを選択」の説明だが、これは簡単に言うとどのカテゴリーの記事を表示するかという設定だ。
・表示条件を選択
3パターンあり、「無し」は全カテゴリーを表示、「指定したカテゴリを表示」は下のID欄で指定したカテゴリーだけを表示、「指定したカテゴリ以外を表示」は下のID欄で指定したカテゴリー以外の全カテゴリーを表示。とりあえず使い勝手が良さそうな「指定したカテゴリを表示」で良いと思う。
・指定するIDを選択
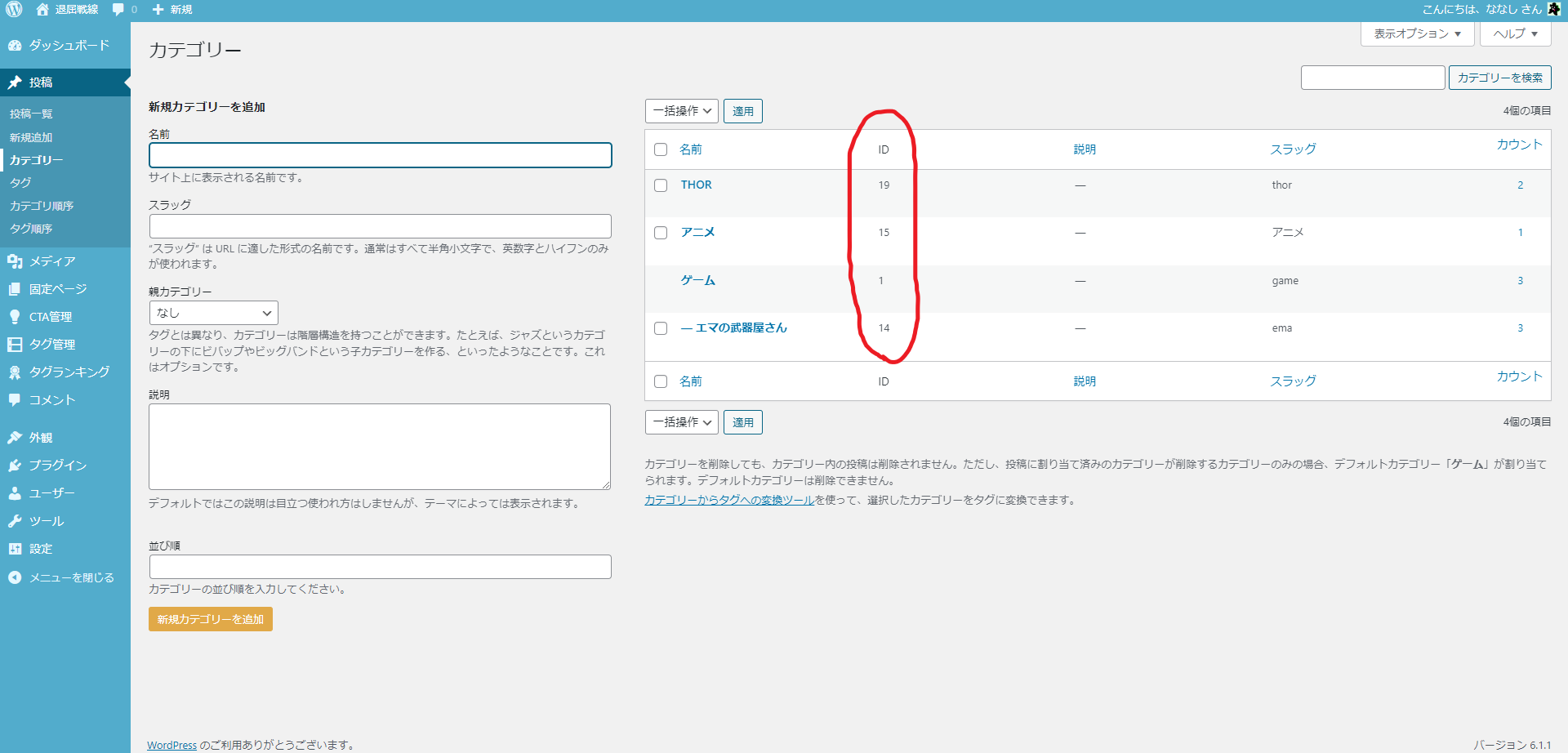
上の「指定したカテゴリ~」のカテゴリー指定は空欄にカテゴリーのIDを入力することで行う。各カテゴリーIDの確認方法は、管理画面の「投稿」→「カテゴリー」を選んで赤丸の列を見ると分かる。

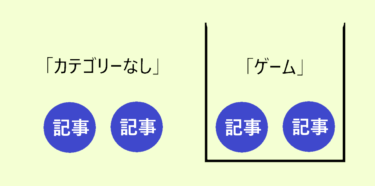
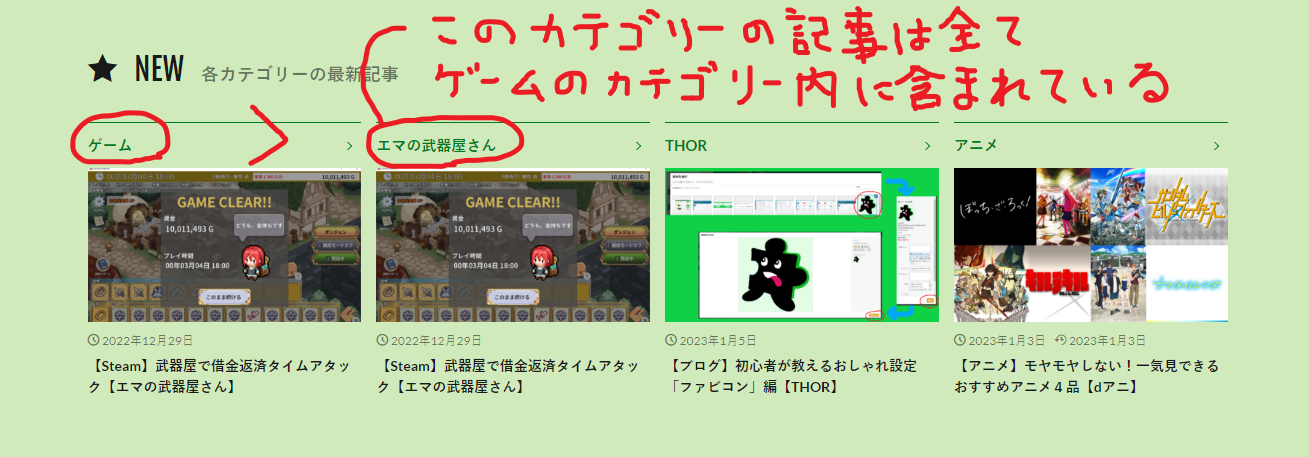
画像Aの場合はIDの入力欄で「1, 15, 19」と指定しているので、IDに対応した「ゲーム、アニメ、THOR」のカテゴリーが表示されている。指定なしだと「ゲーム」の子カテゴリーである「エマの武器屋さん」まで表示される。子カテゴリーは親カテゴリー内に含まれているので、「ゲーム」の内容と被ることになる。

逆に考えると、後々「ゲーム」内の子カテゴリーが増えたときに、「エマの武器屋さん」の記事のみを目立たせたい場合は敢えて表示することもできるということだ。
結構融通の利く機能な気がするので、やり方を覚えておきたい。親カテゴリーとか子カテゴリーとかの説明は体力が尽きたのでまた別の記事で書こうと思う。