※この記事の導入は前回のコピペです!
どうもブログ初心者です(雑)。突然だが僕が使っているブログテーマ「THE THOR」でやった設定を記事に残しておこうと思う。初心者目線というか僕が正真正銘の初心者なので、同じように迷いまくってる人の助けになるかもしれないということだ。
ちなみに僕はブログの知識があるわけではないので、ここでは実際にやってできた方法を一本道で説明するのみにしておこうと思う。僕が調べる時は大体、選択肢や豆知識を追加されて「結局どうすりゃいいの!?」となったので、他の人がそうならないくらい情報を絞って残しておこうと思う。
もし途中で「何か自分の設定画面と違う」とかなったら早々に諦めて他を調べてほしい。僕も初心者なので全くフォローができない。なんとかなれー!
※ここまでコピペ!
今回は以前書いたウィジェットの編集を使ってサイドバーをいい感じに飾り付けよう。とりあえずこれ入れとけばいいんじゃね?と思うものを説明するのでとりあえず入れとくといいだろう。
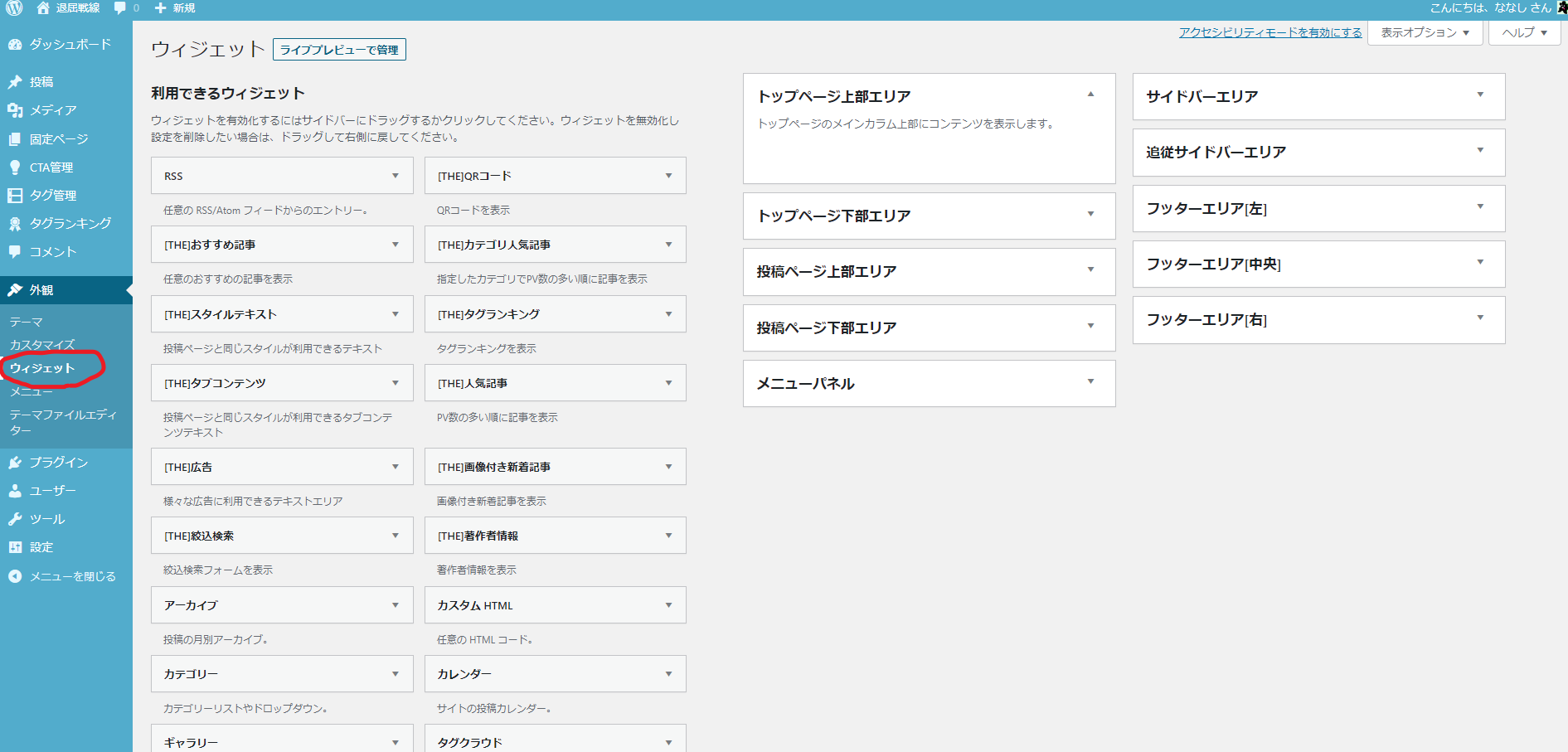
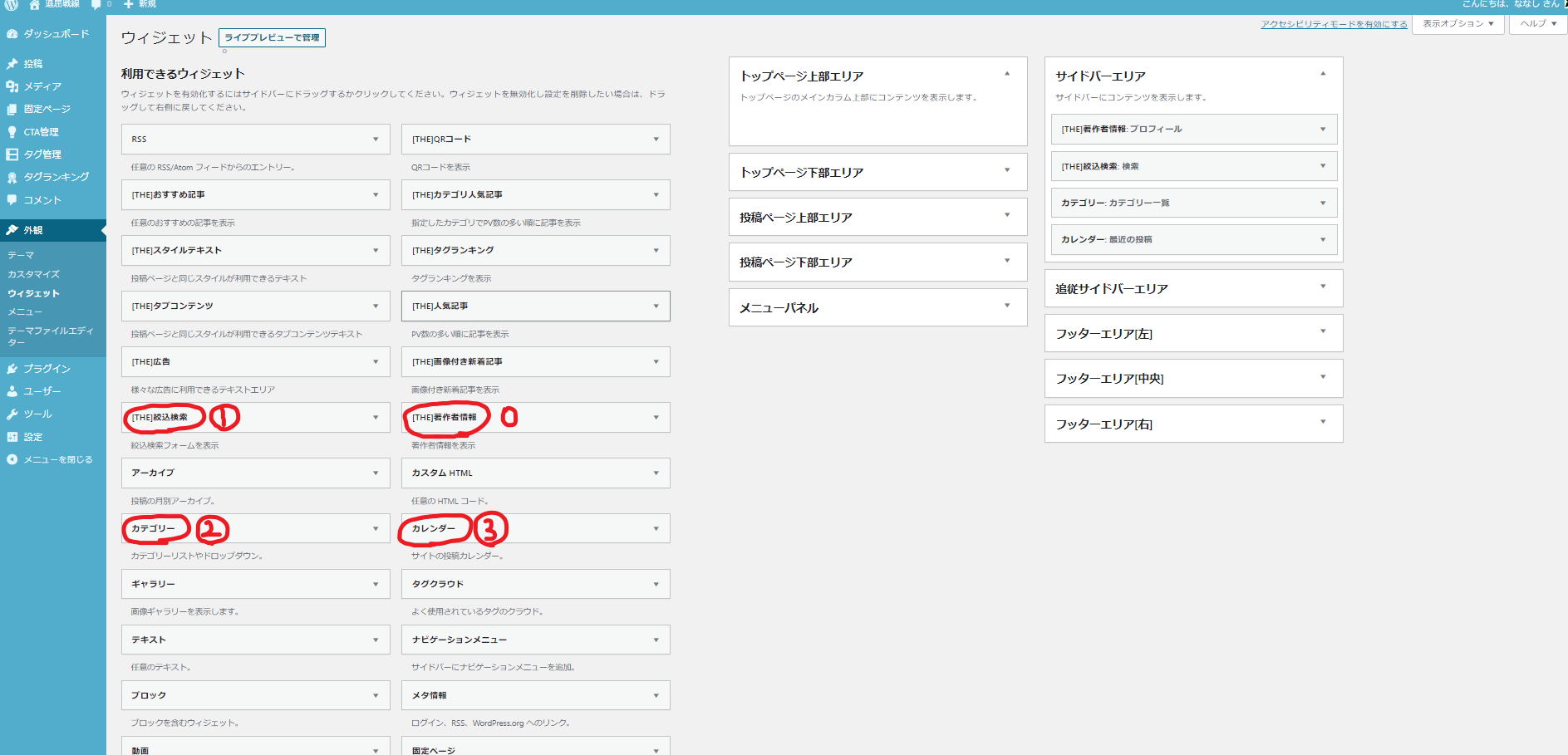
1.管理画面の「外観」→「ウィジェット」を選ぶ

※ウィジェットの画面がこれと違う場合は、まずプラグインの「Classic Widgets」をインストールしよう。
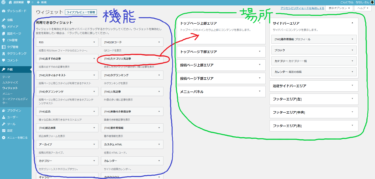
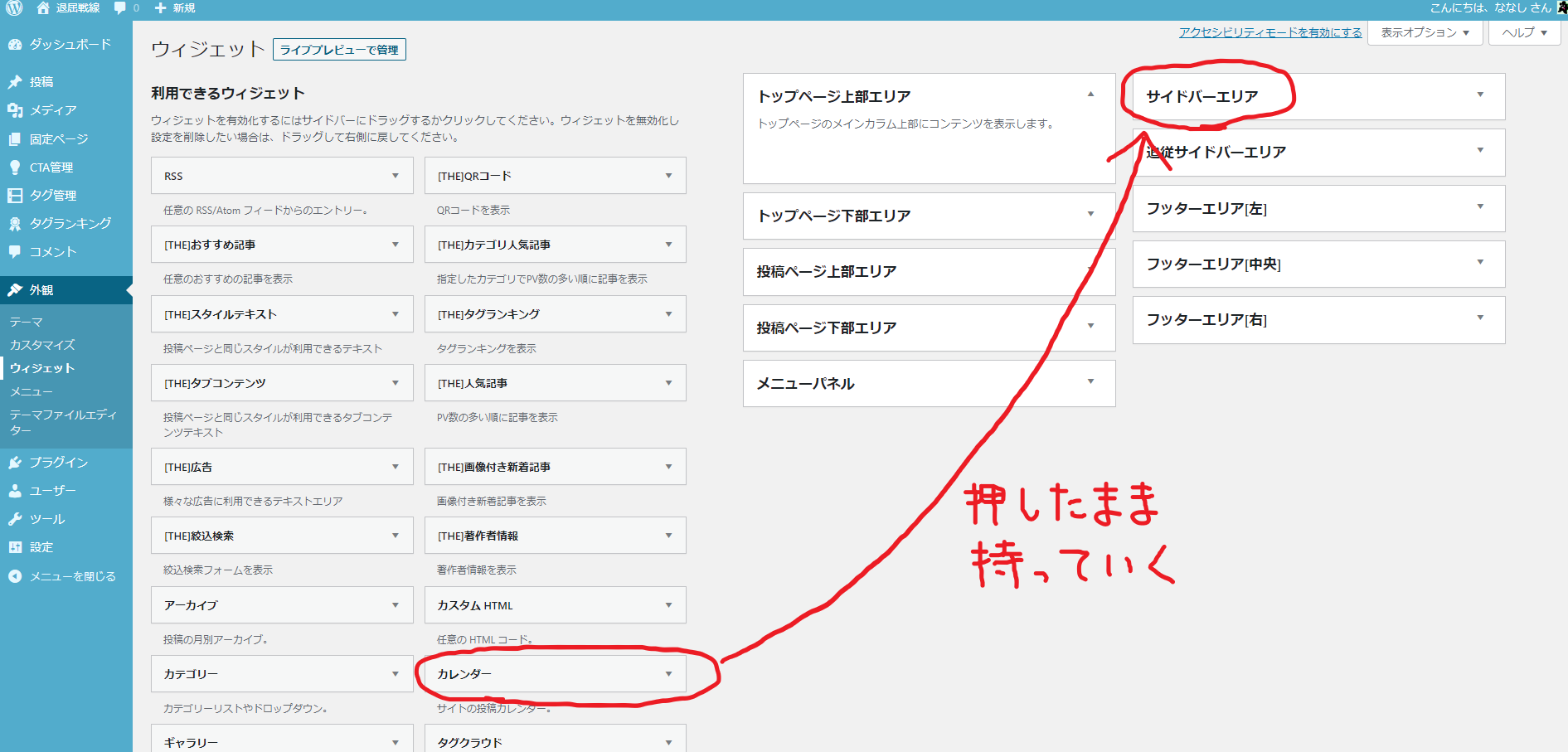
2.欲しい機能を「利用できるウィジェット」から「サイドバーエリア」に持ってく

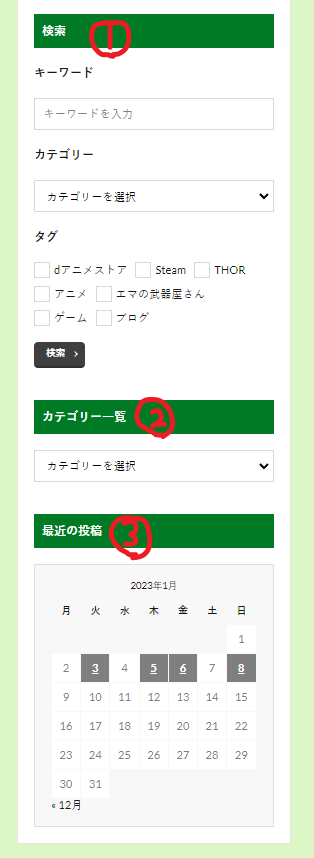
3.とりあえず入れとけばいい機能と見た目
0.[THE]著作者情報
プロフィール。若干面倒なので別の記事で説明予定。
1.[THE]絞込検索
検索バー+カテゴリー+タグで検索できる。検索バーだけでいいなら「検索」を使う。
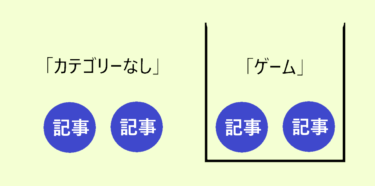
2.カテゴリー
「絞込検索」内にもカテゴリーはあるけど、そちらでは子カテゴリーの区別がつかない、カテゴリー毎の記事数が見れないなどの問題があるので、カテゴリーは別にあった方が良い。
3.カレンダー
投稿した日が一目でわかる。見た目が良くなる。


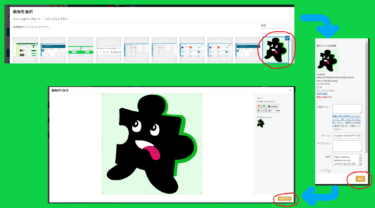
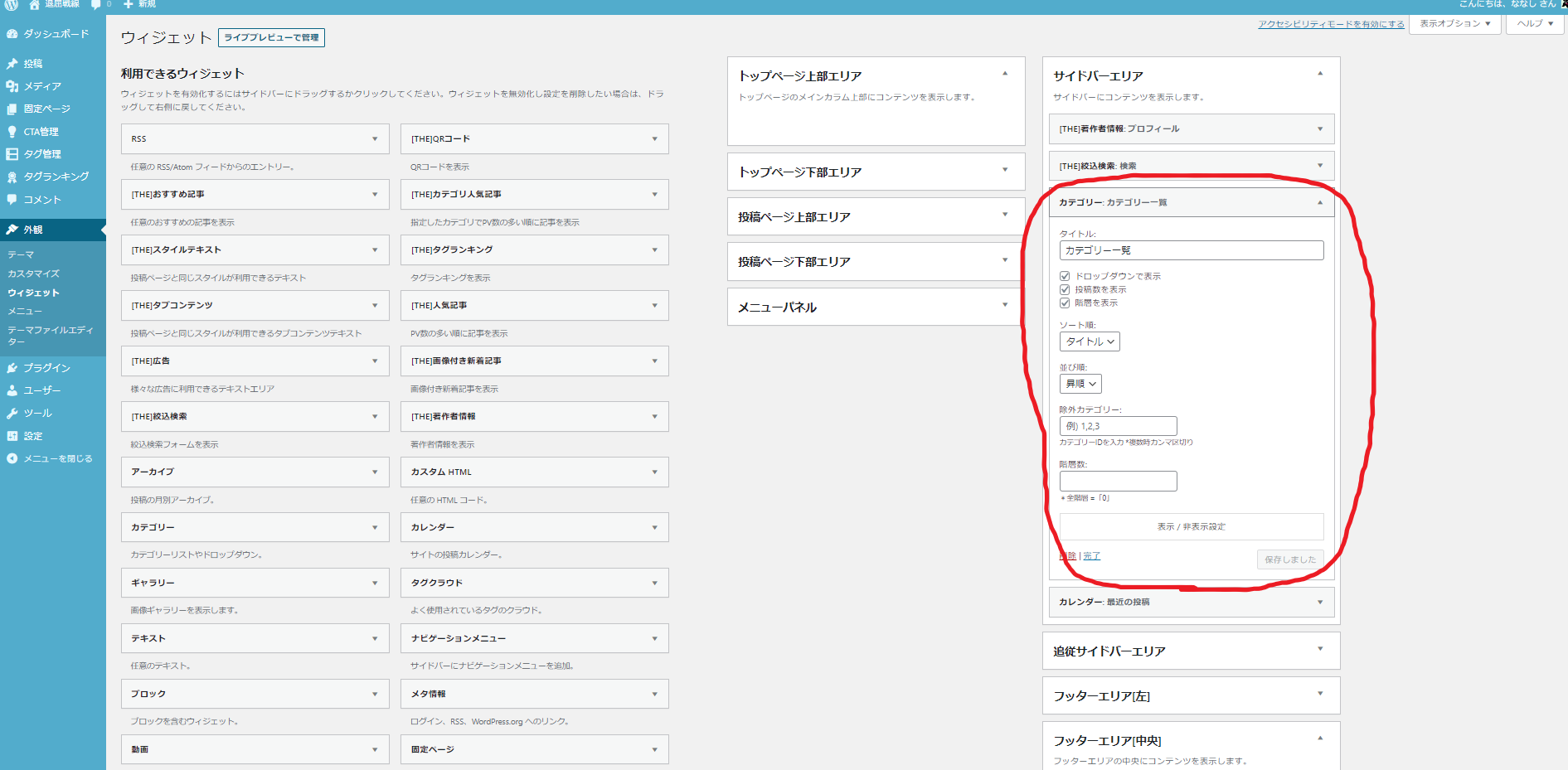
各機能の設定は「サイドバーエリア」に追加した機能をクリックすればできる。

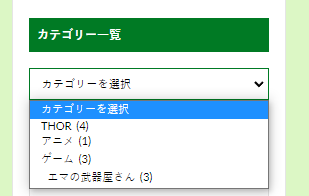
「タイトル」は上の画像で言うと濃い緑色の部分の文字。「カテゴリー」内の「ドロップダウンで表示」、「投稿数を表示」、「階層を表示」は全部チェックを入れると下のような表示になる。

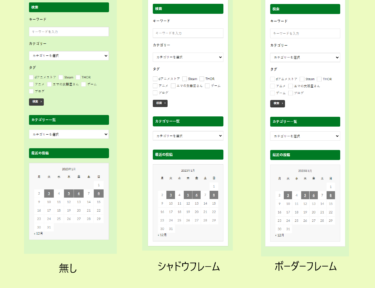
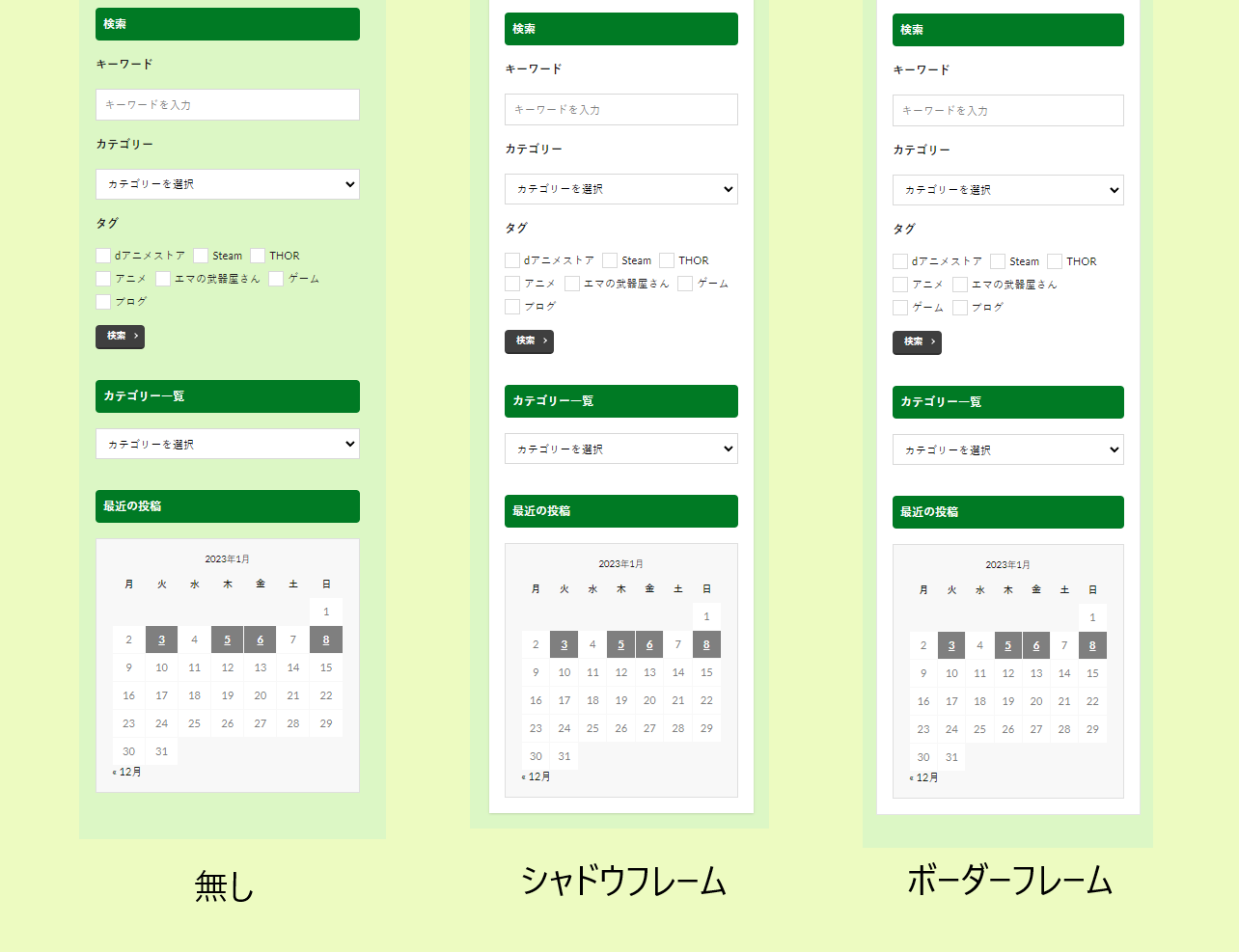
4.サイドバーエリアの見た目を変える
最後に枠を好みのものに変えればサイドバーエリアが良い感じの見た目になる。
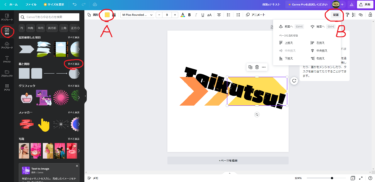
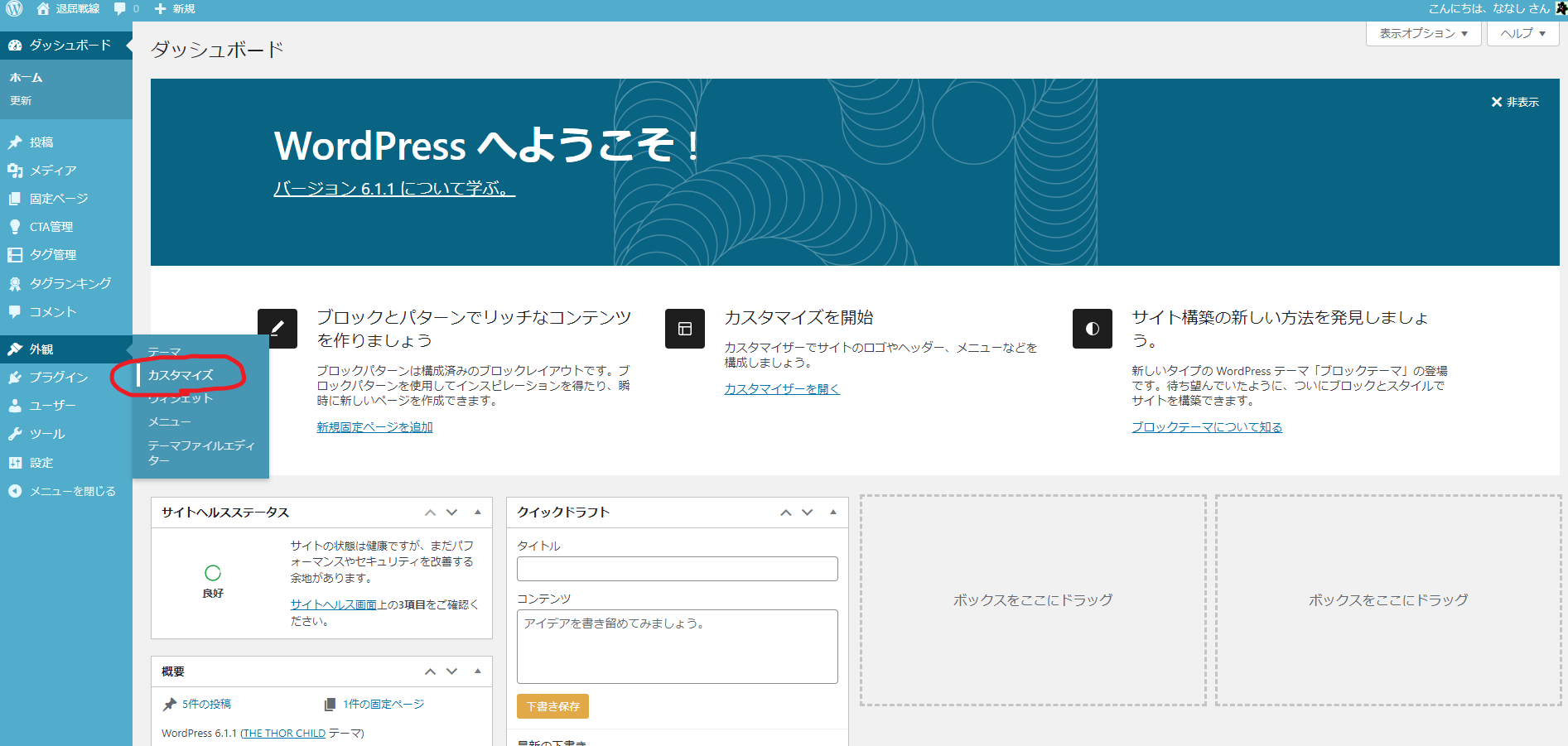
1.管理画面の「外観」→「カスタマイズ」を選ぶ

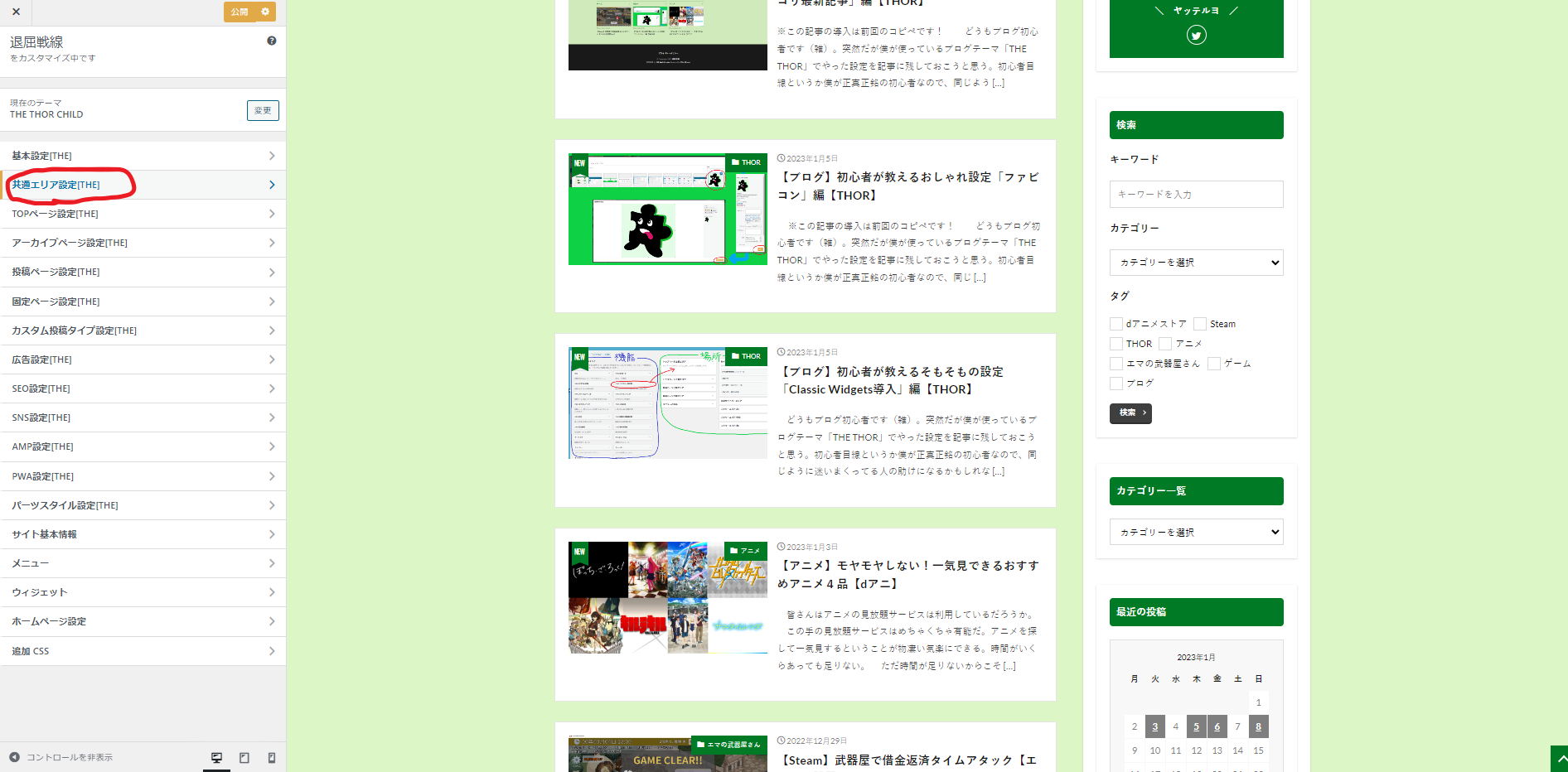
2.カスタマイズ画面の「共通エリア設定」を選ぶ

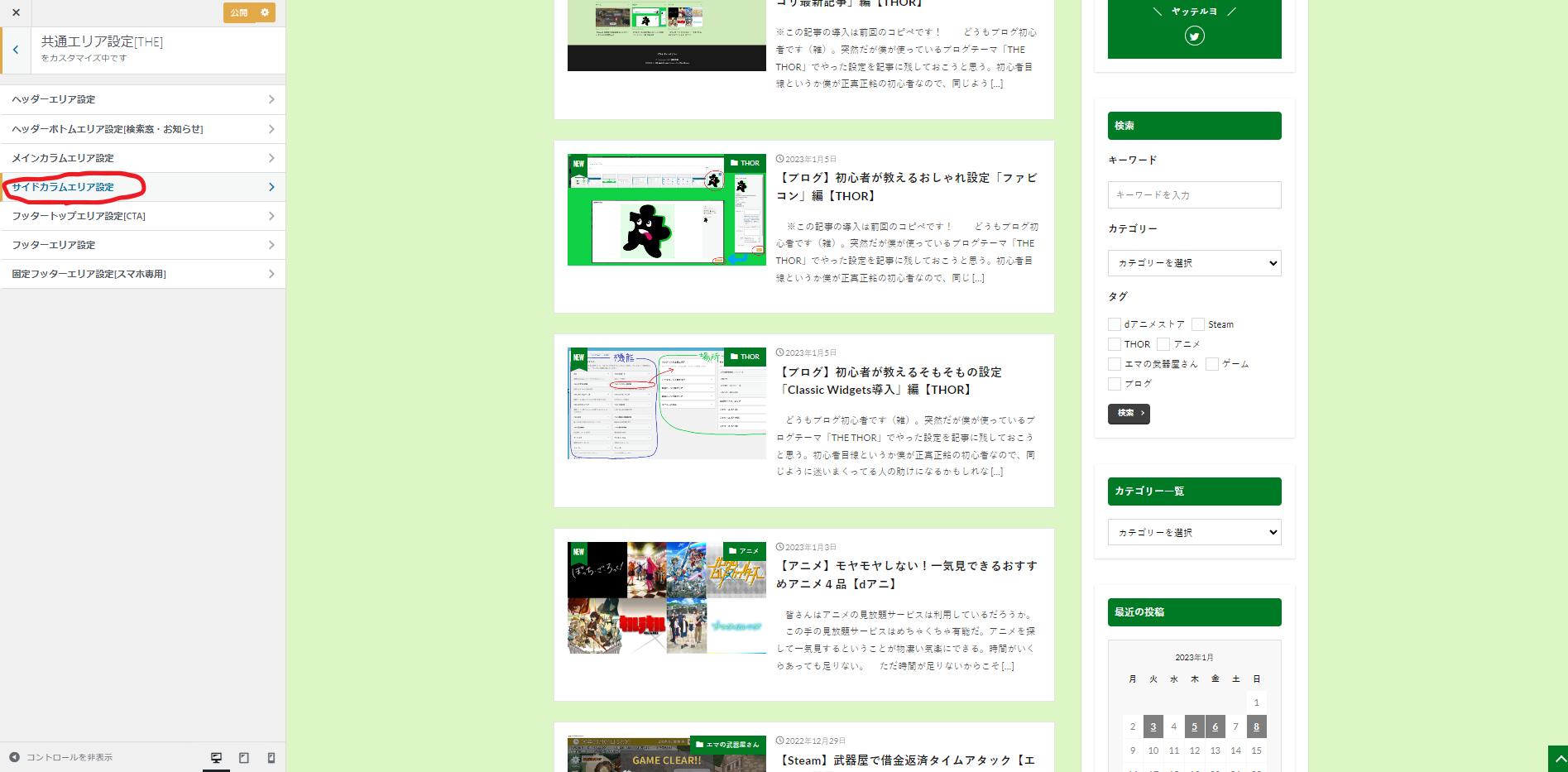
3.共通エリア設定の「サイドカラムエリア設定」を選ぶ

4.各項目を変更する
枠の変更は選択時に見た目に反映されないことがあるので、その場合は「公開」を押した後ページを更新すれば見た目に反映される。
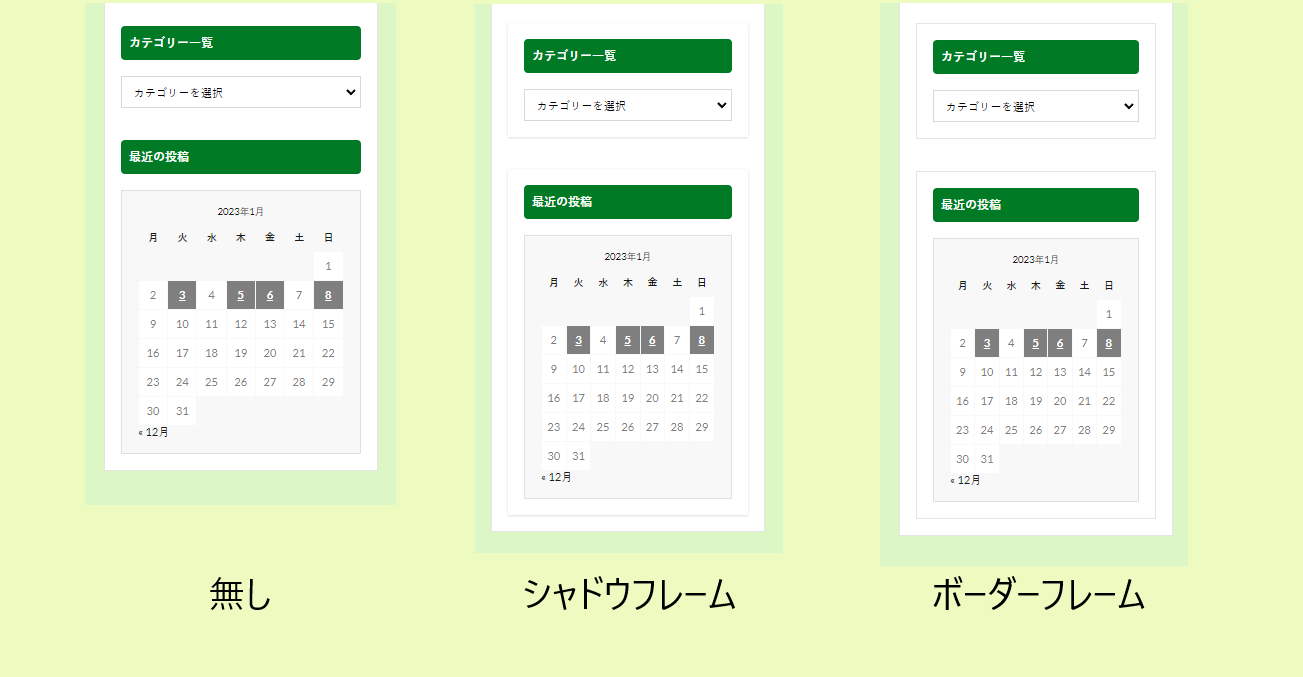
A.サイドカラムフレーム設定
一番外側の全体の白枠部分

B.各ウィジェットフレーム設定
機能別に囲っている白枠部分

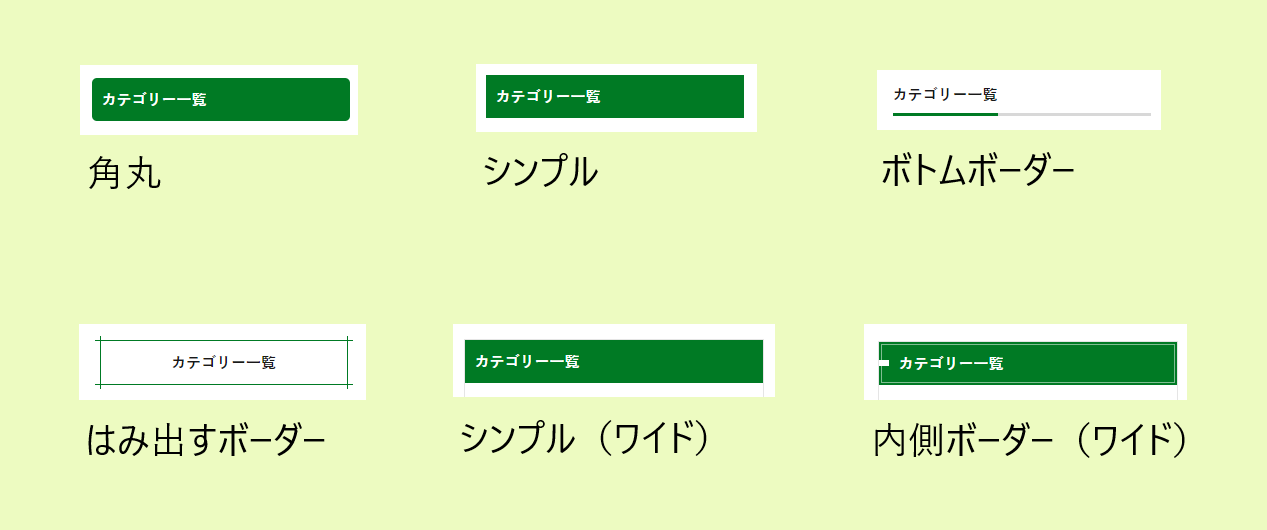
C.ウィジェット見出しデザイン設定
各機能のタイトルの枠部分

5.終わり!できた!
ただもとからある機能をおいてるだけなんだけど、見た目にはかなり賑わうのでやる価値が大きいし設定していて楽しい。ちょろっといじって自分好みのサイドバーを作ろう。