※この記事の導入は前回のコピペです!
どうもブログ初心者です(雑)。突然だが僕が使っているブログテーマ「THE THOR」でやった設定を記事に残しておこうと思う。初心者目線というか僕が正真正銘の初心者なので、同じように迷いまくってる人の助けになるかもしれないということだ。
ちなみに僕はブログの知識があるわけではないので、ここでは実際にやってできた方法を一本道で説明するのみにしておこうと思う。僕が調べる時は大体、選択肢や豆知識を追加されて「結局どうすりゃいいの!?」となったので、他の人がそうならないくらい情報を絞って残しておこうと思う。
もし途中で「何か自分の設定画面と違う」とかなったら早々に諦めて他を調べてほしい。僕も初心者なので全くフォローができない。なんとかなれー!
※ここまでコピペ!
今回はブログの上の方にある「サイトロゴ」を作って設定するまでを説明しよう。
ブログの管理画面内で済めば楽なんだけど、ページ外のサイトを使ってと作成なると若干ヨイショがいる。ただプロフィール画像なんかと同じでオリジナリティの強い要素でもあるので、なんとか乗り切ってモチベを上げたいところだ。

サイトロゴを作る
僕は「Canva」という無料で使えるページを利用したのでこれを使う前提で説明する。
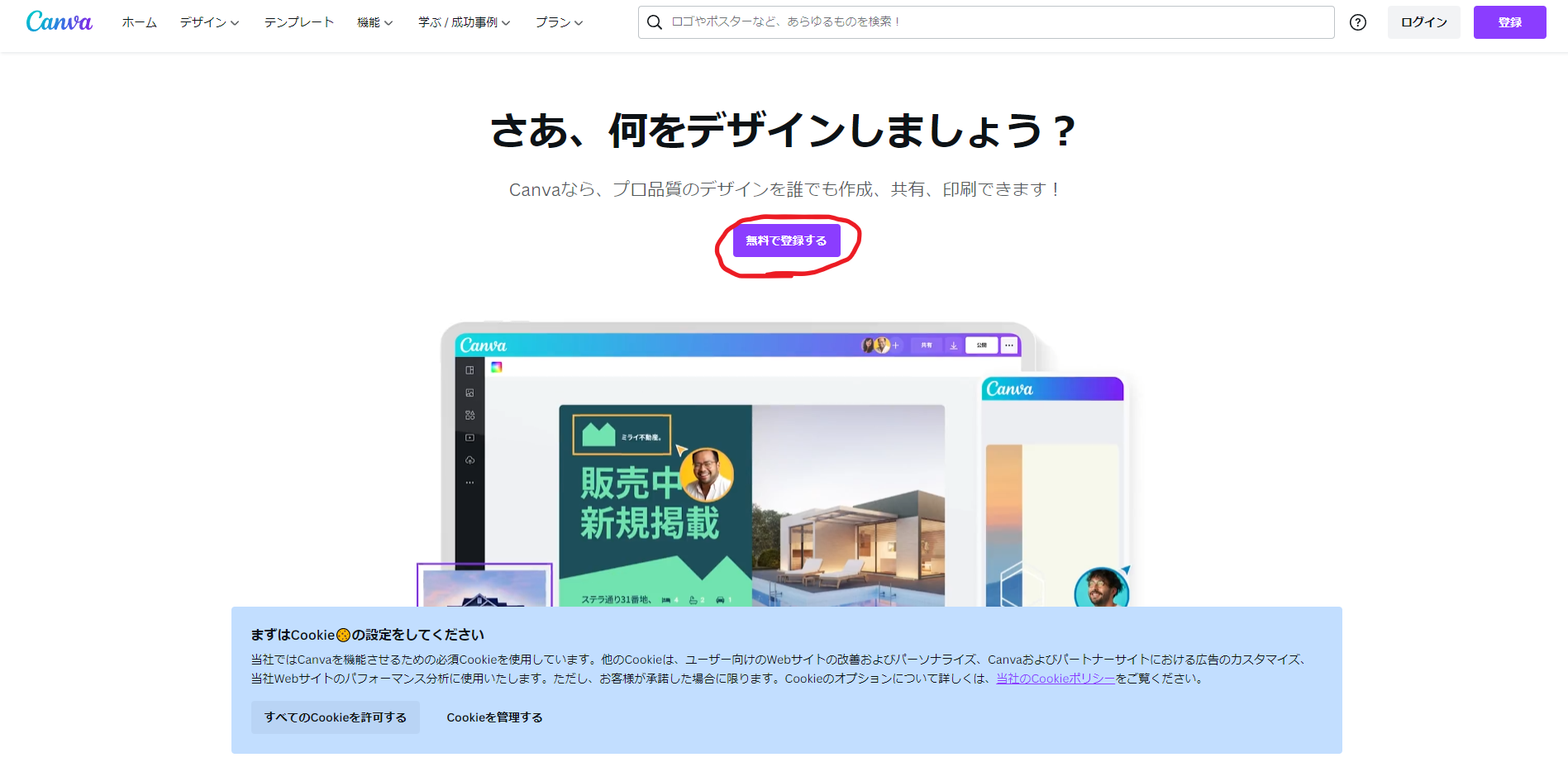
1.Canvaを検索してページに入る(もしくはこちら)
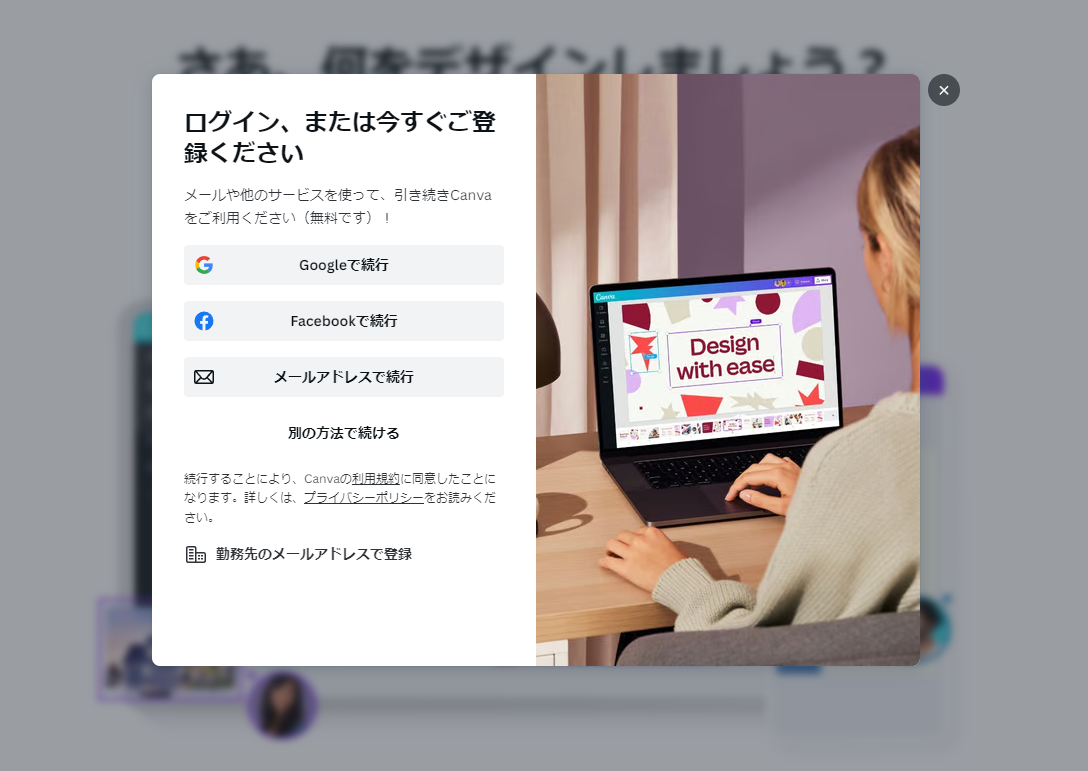
2.「無料で登録」を押して持っているメールアドレスでログインする


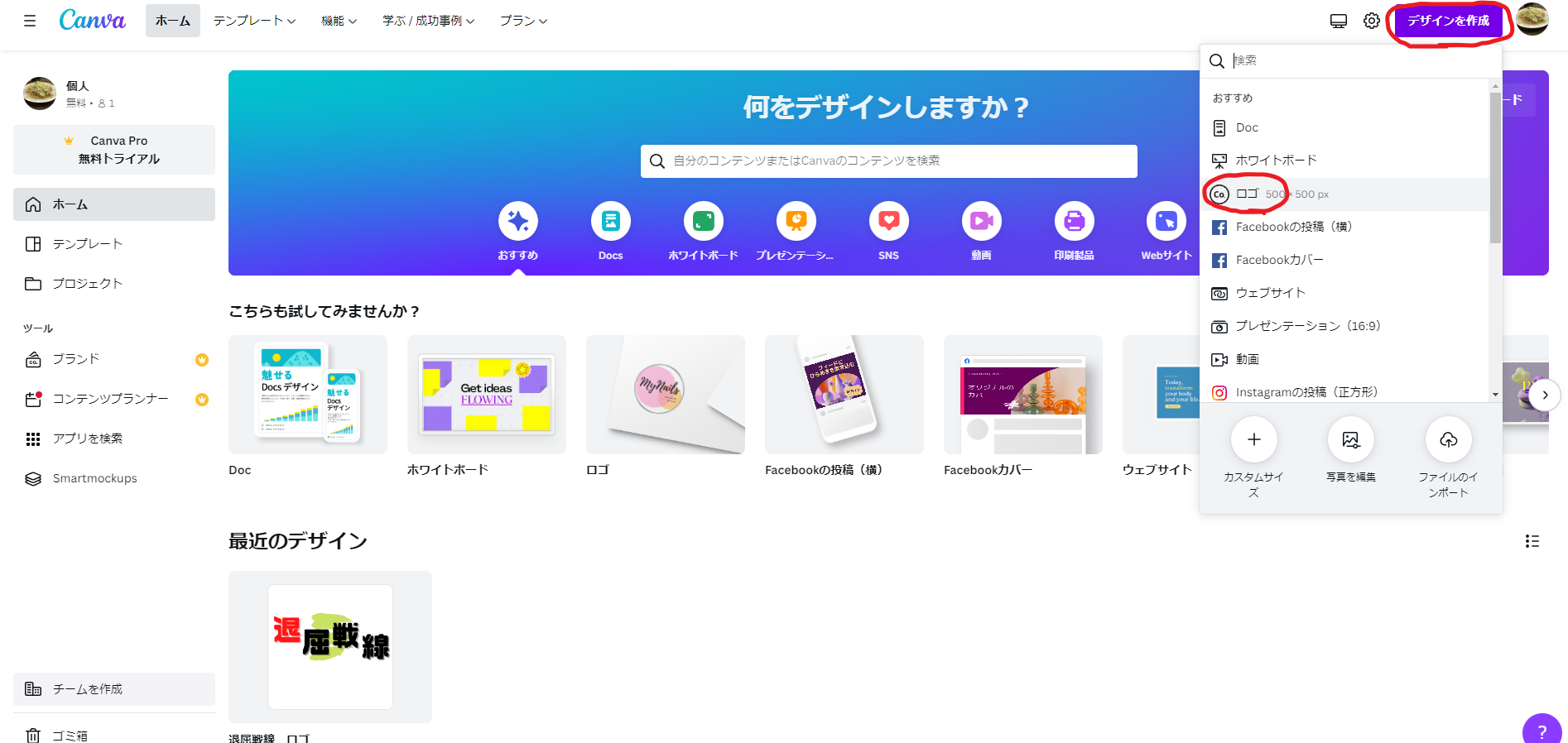
3.右上の「デザインを作成」→「ロゴ」を選ぶ

4.デザインを作成する
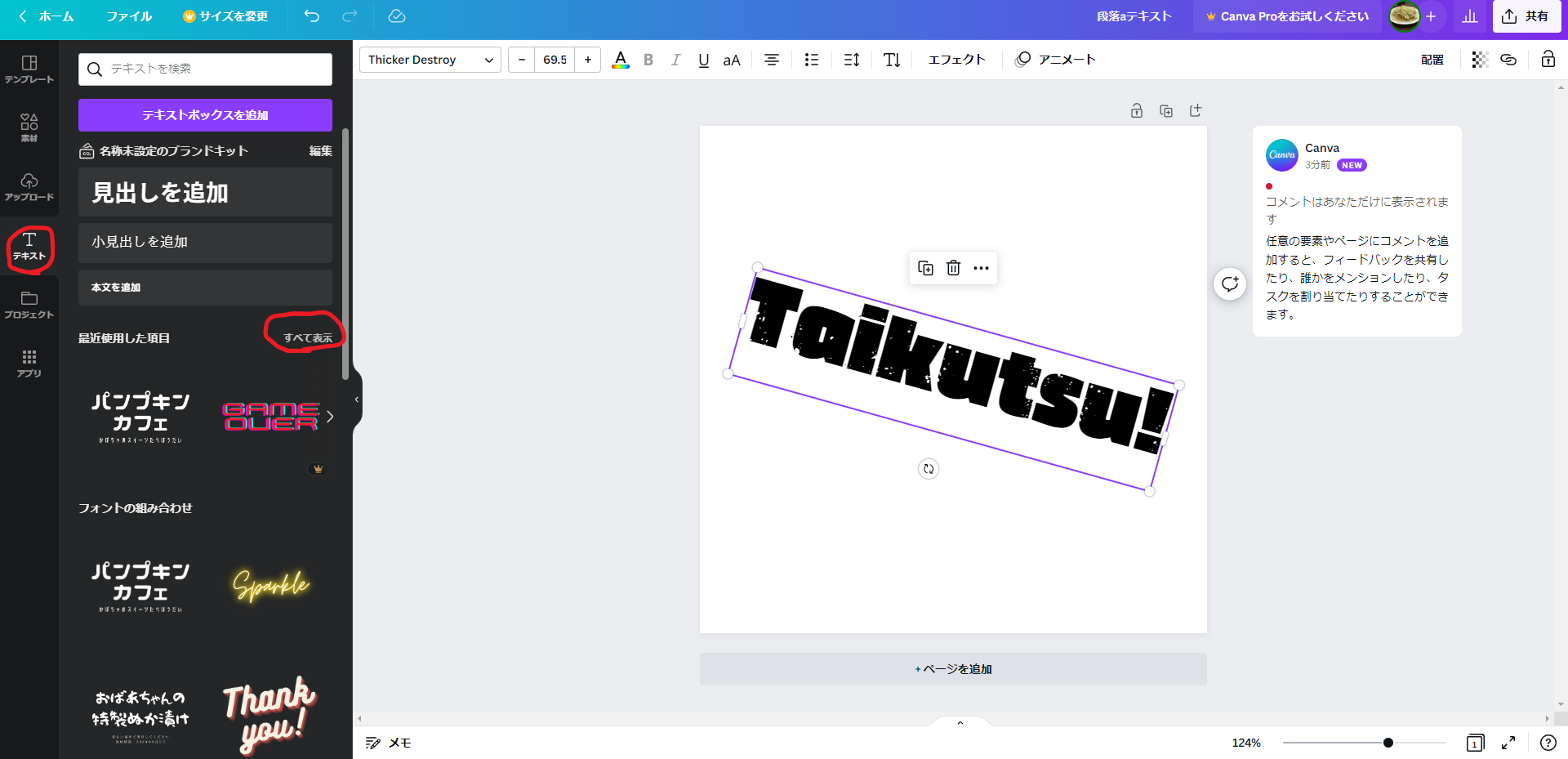
おすすめはの手順は「テキスト」の「すべて表示」で良さげなフォントを選んで並べる方法。無料版でも文字だけでサイトロゴが作れそうな素敵フォントが多い。色、位置、大きさ、角度も自由に変えられる。

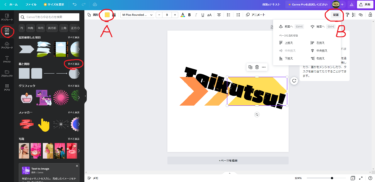
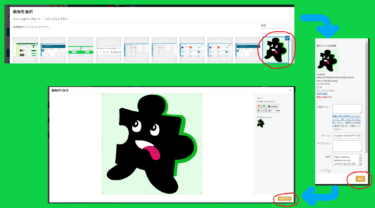
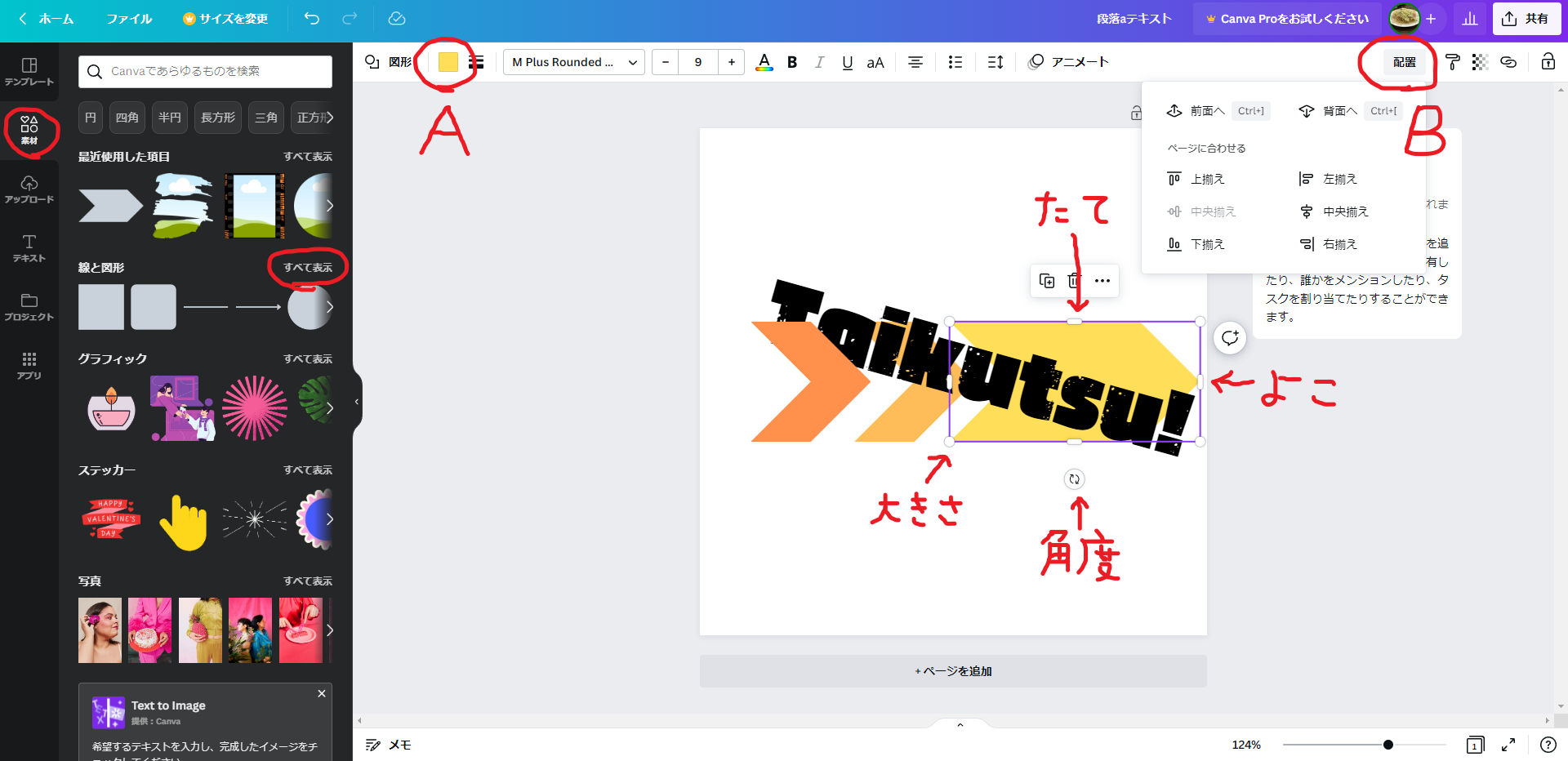
さらに「素材」の「線と図形」横の「すべて表示」で良さげな図形を並べていく。こちらもテキストと同じで色、位置、大きさ、角度などを変えられる。また下の画像のBから配置した図やテキストの前後を調整できる。
移動、縦幅、横幅、比率固定の大きさ、角度はテキストと共通で紫の枠で変更できる。図形の場合色は下の画像のAで変更できる。

このCanvaの機能が超優秀なのでちょろっと作っただけでもカッコいいロゴができる。すごい。
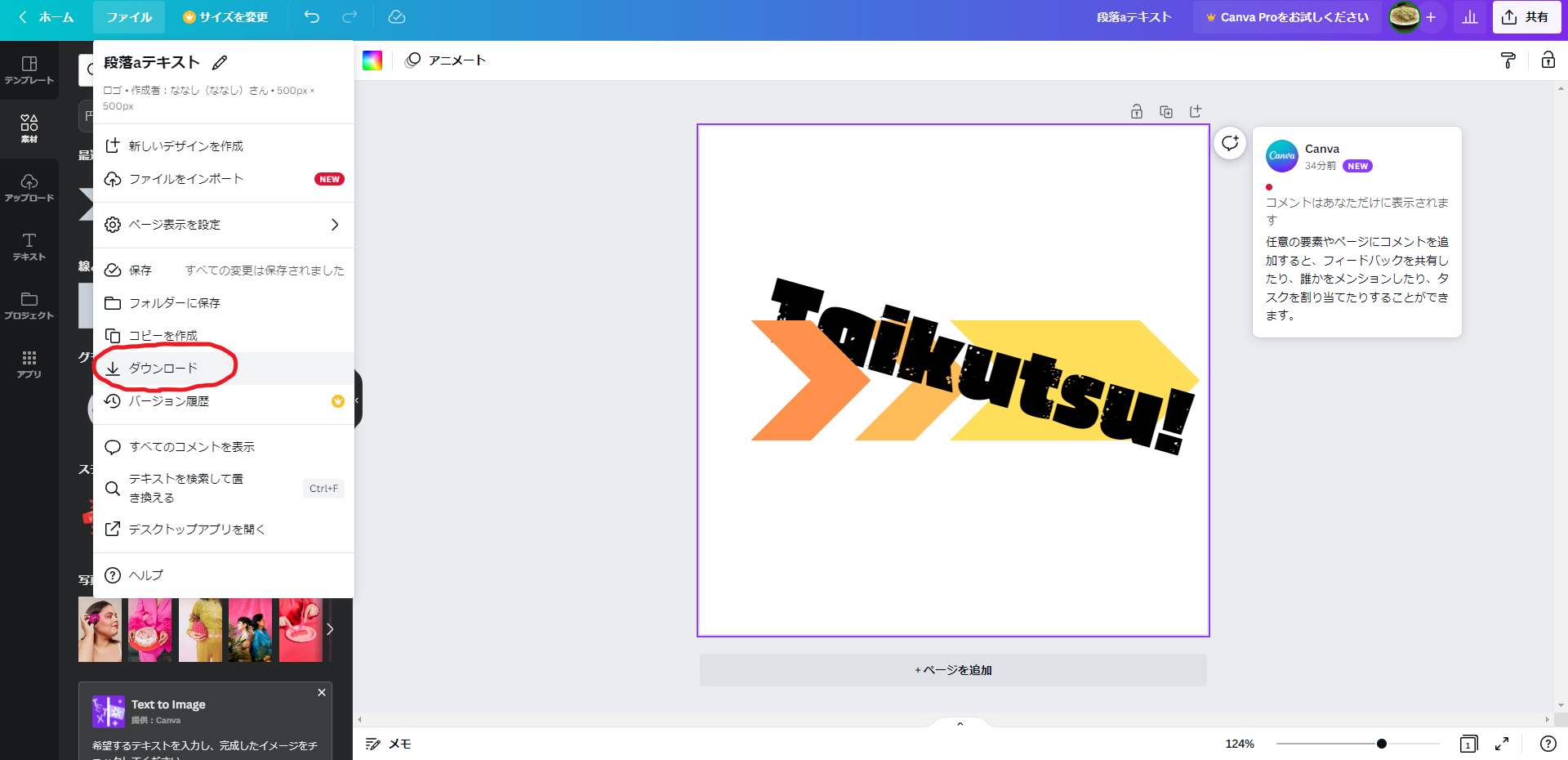
5.「ファイル」→「ダウンロード」でダウンロードする
Canvaはデザインを作るには超優秀だが、サイトロゴとして使える状態にしようとすると有料版の機能が必要になりそうなので、画像をダウンロードしてここから他のソフトで何とかする。

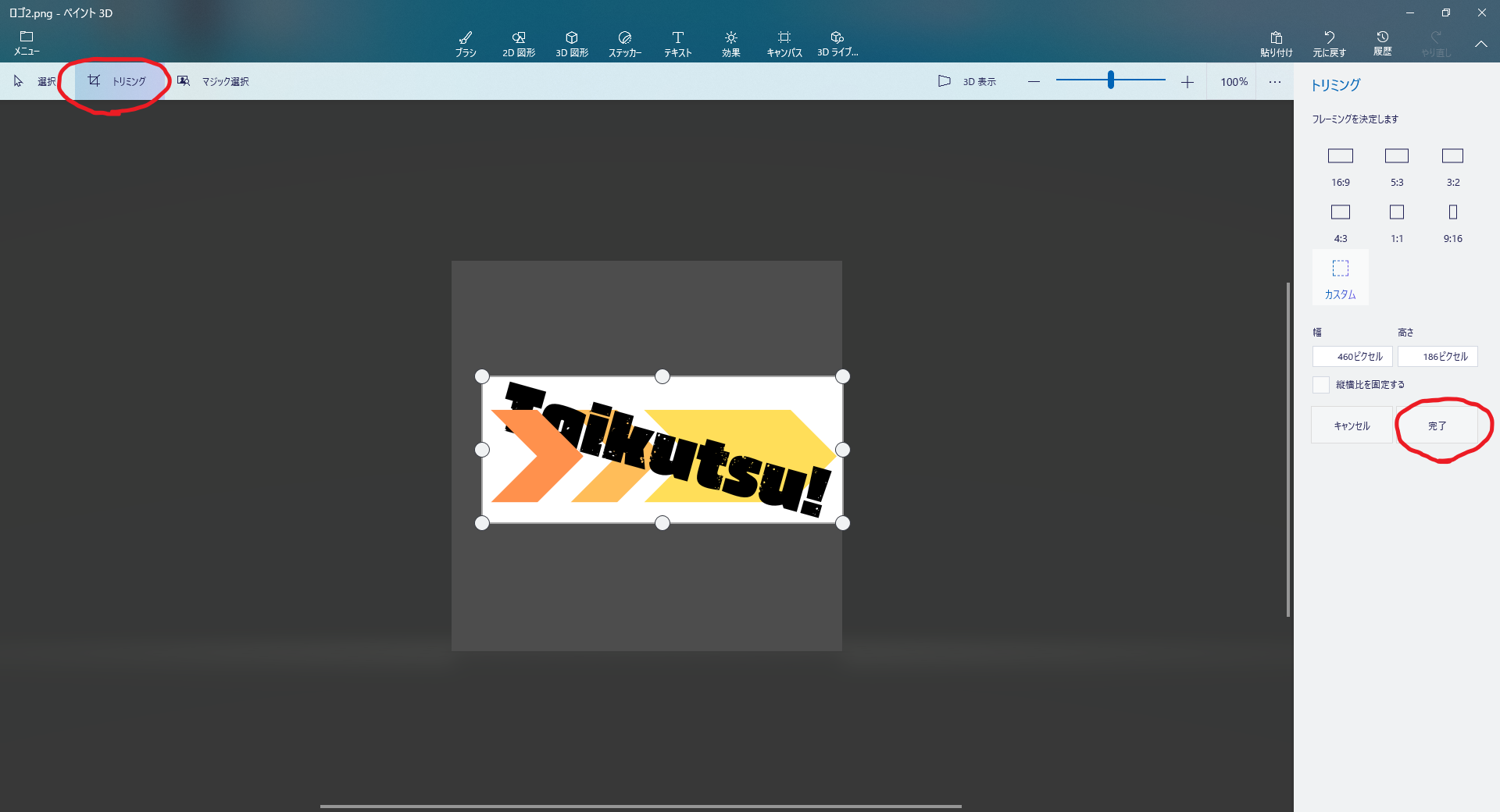
6.Windowsのペイントソフト(ペイント3D)でダウンロードした画像を切り取り保存
サイトロゴの画像が縦に長いと、ヘッダーに置いたときにヘッダーが縦長になって不格好だったり、ロゴがめちゃくちゃ小さく表示されたりするので、サイトロゴの画像はなるべく横長にするのが良いと思う。

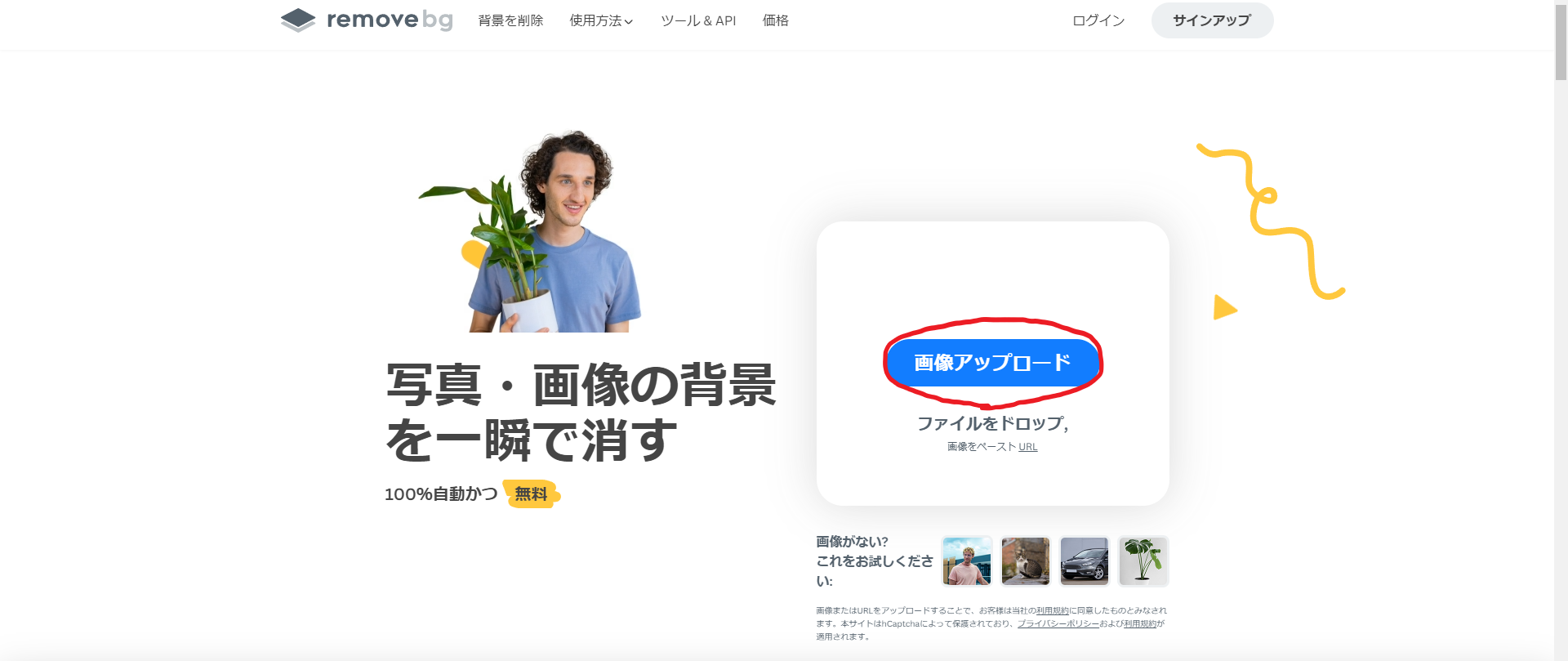
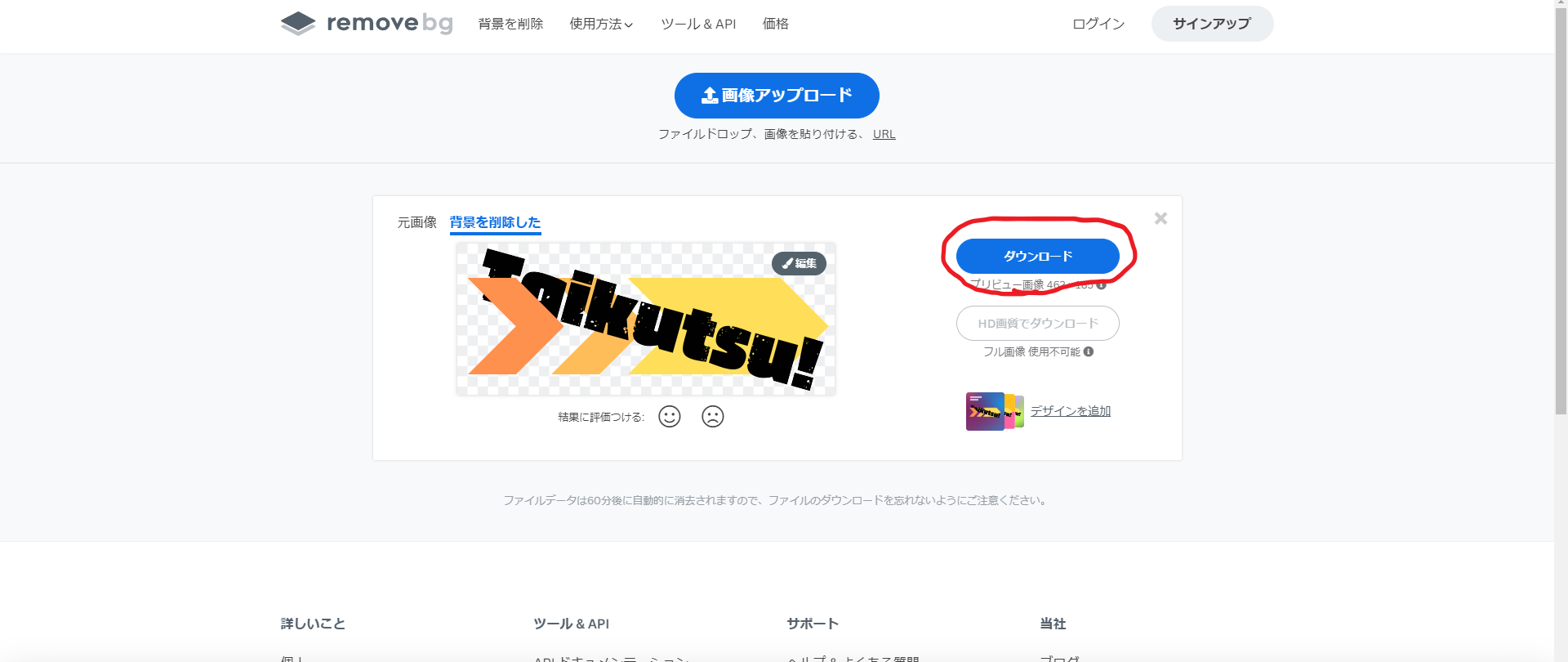
7.Remove.bgで背景の白地を透過させる(サイトはこちら)
ここでも無料で使える「Remove.bg」というページを使う。「画像 透過」で検索しても今のところ一番上に出てくる。使い方は先ほど切り取った画像をアップロードしてダウンロードするだけ。


サイトロゴを載せる
これでサイトロゴの準備はできた。あとはブログの方で設定するだけ。あと少し!
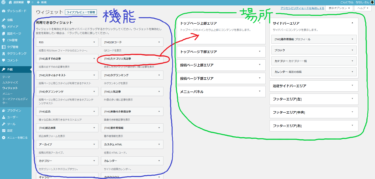
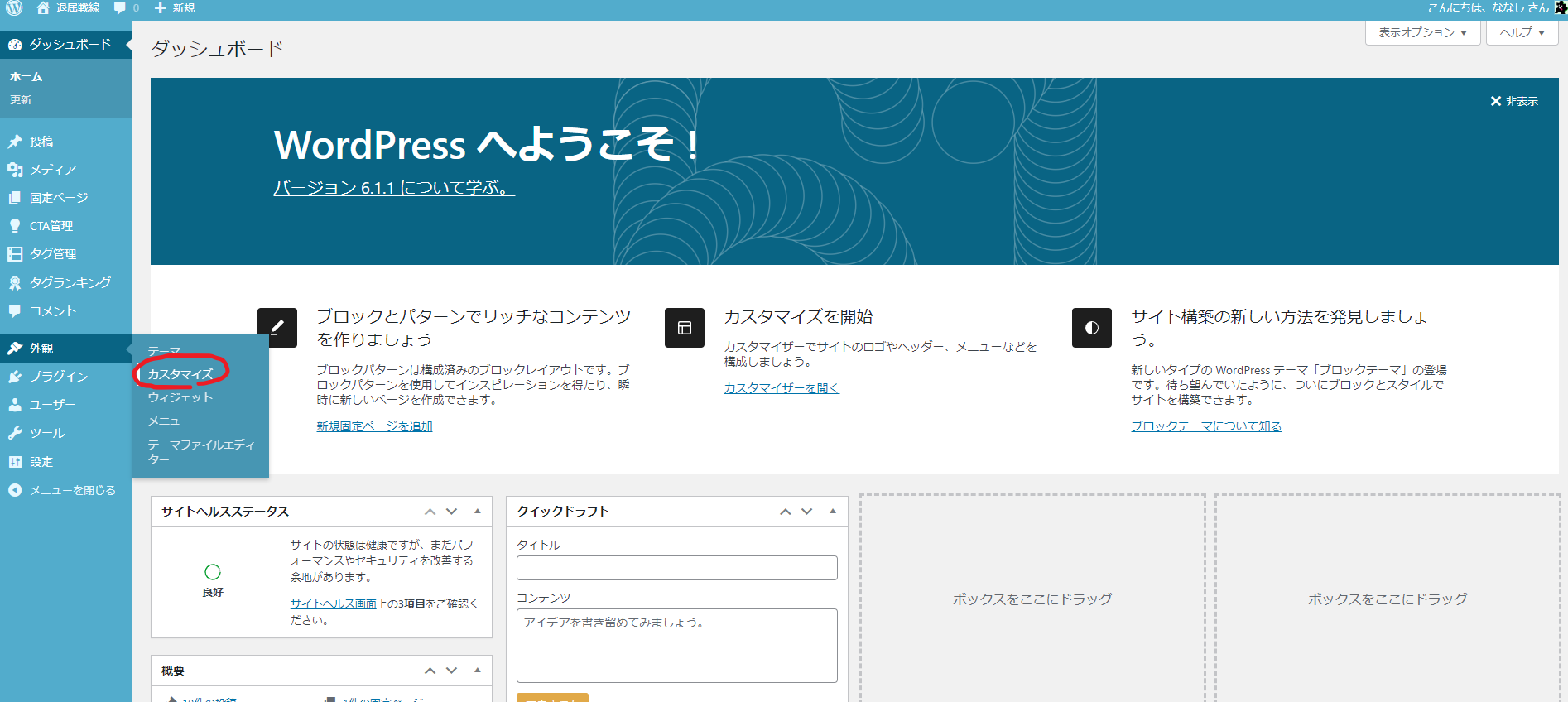
8.管理画面の「外観」→「カスタマイズ」を選ぶ

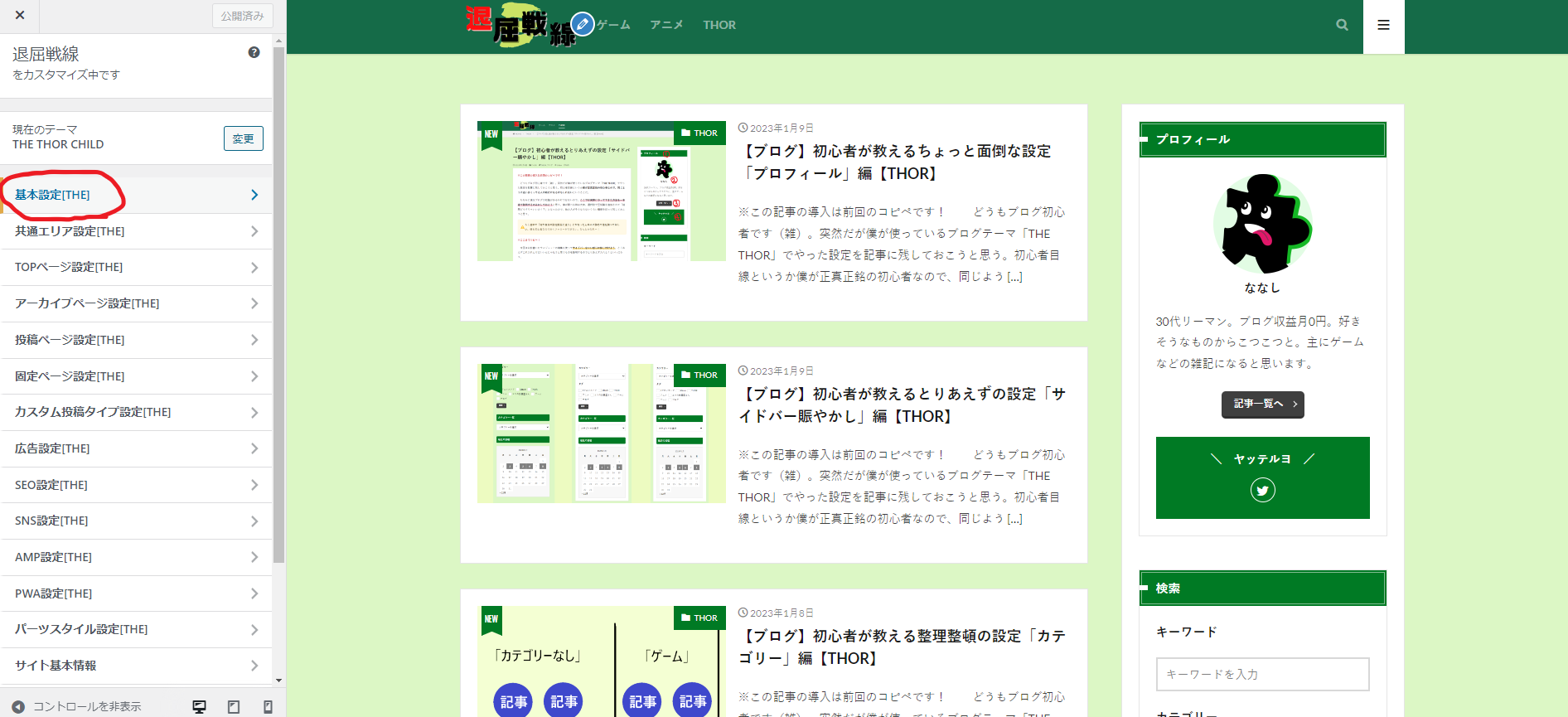
9.カスタマイズ画面の「基本設定[THE]」を選ぶ

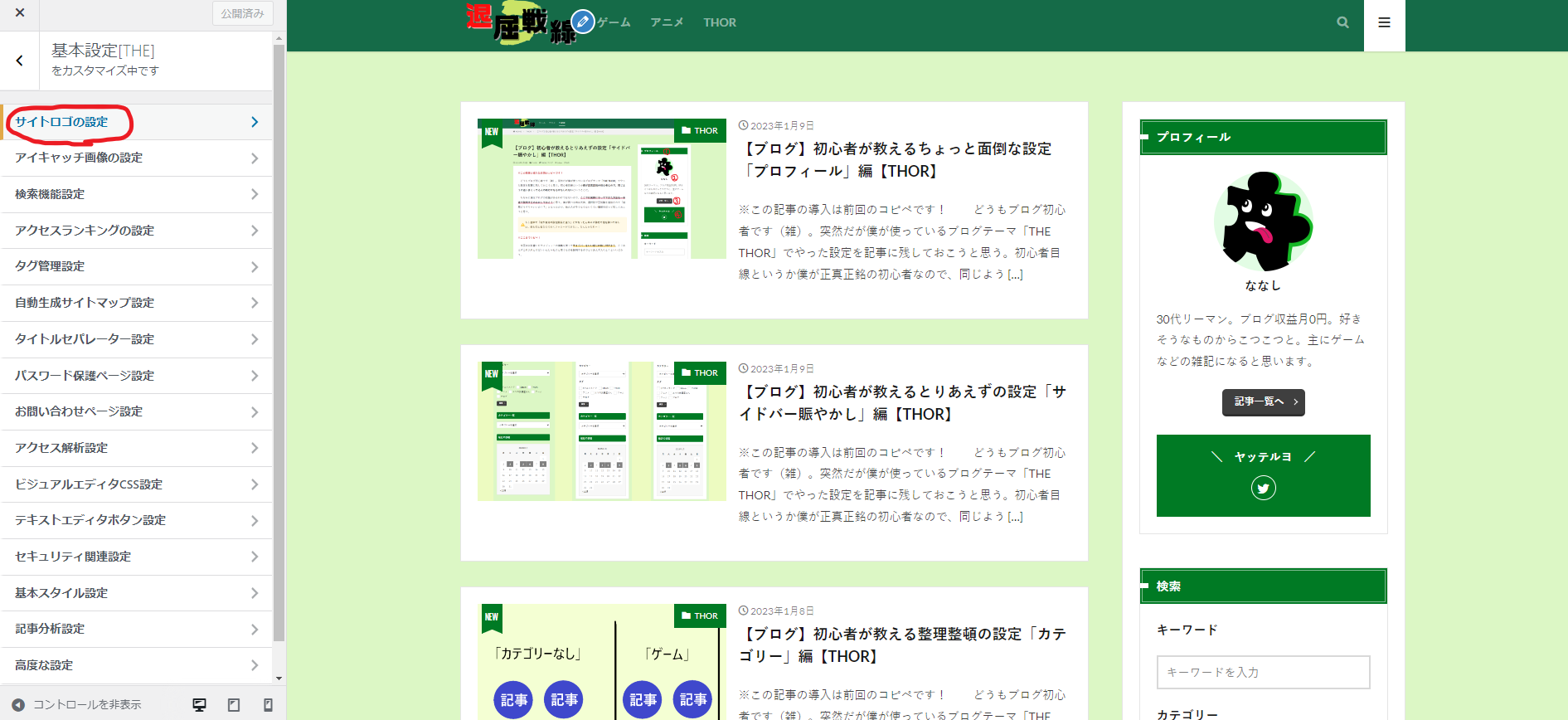
10.基本設定の「サイトロゴの設定」を選ぶ

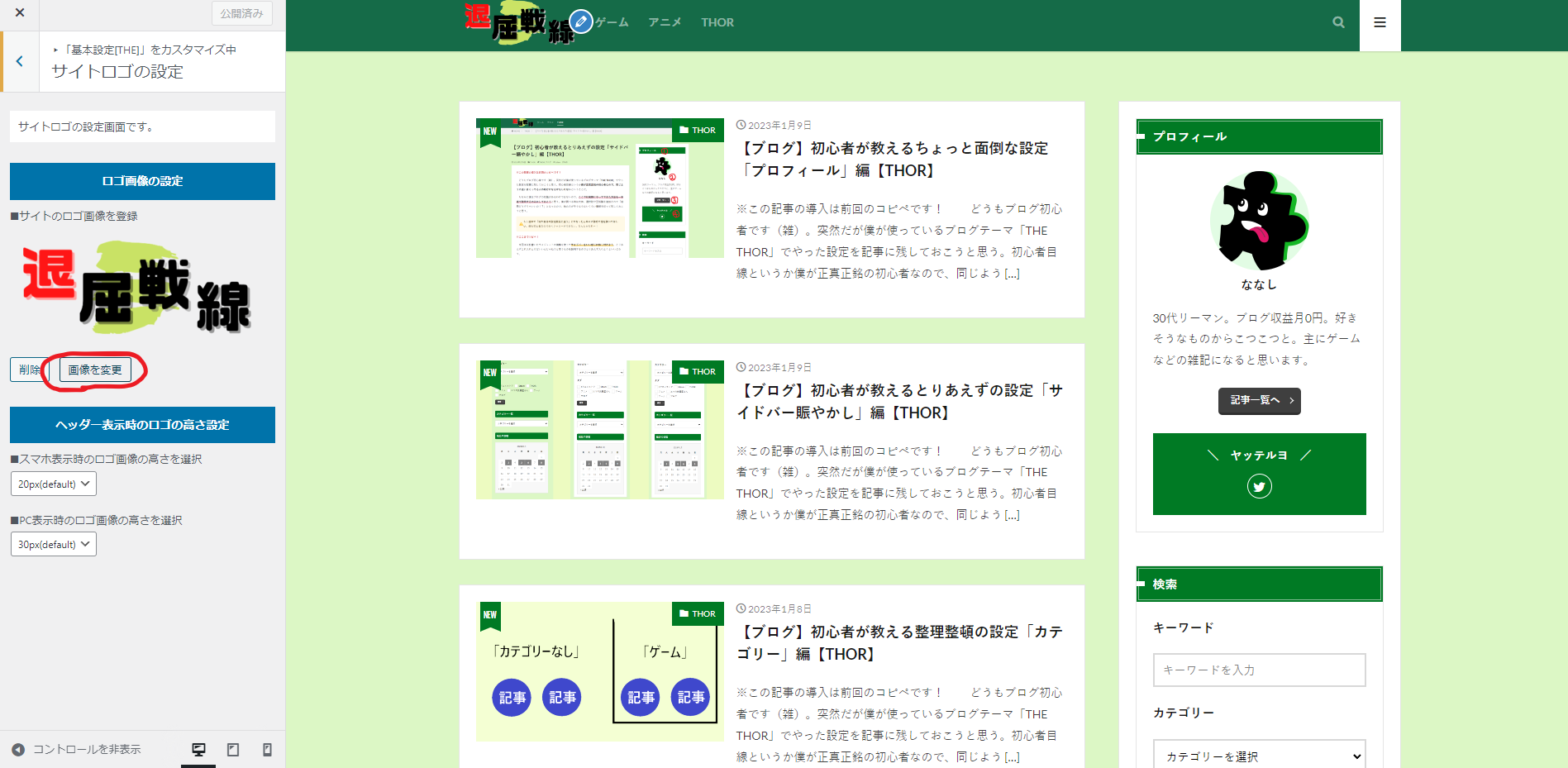
11.ロゴ画像の設定の「画像を変更」を押して作ったサイトロゴを選ぶ

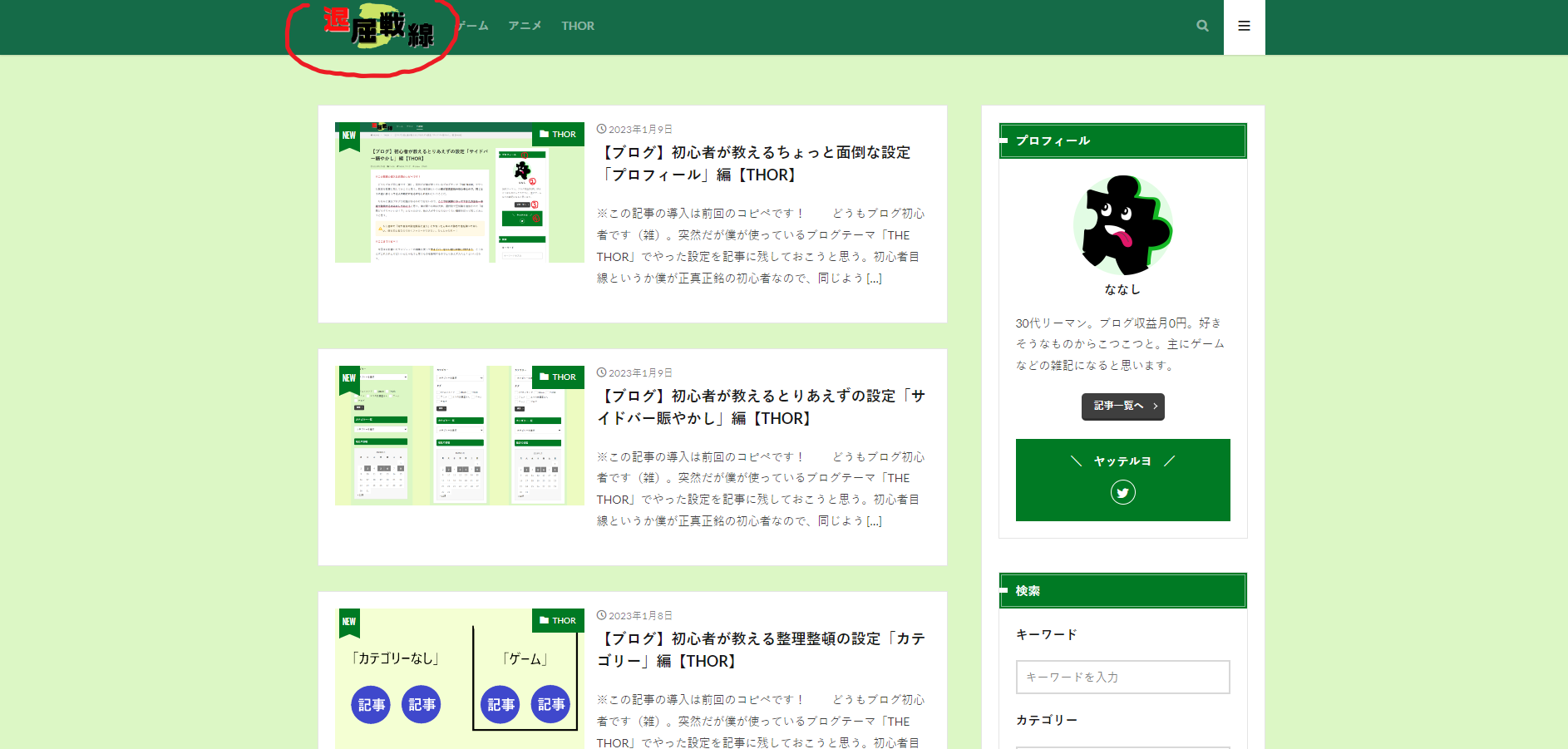
せっかくなので今回作ったサイトロゴに変えてみる。最後に「公開」を押すのを忘れずに。ちなみに下の「ヘッダー表示時のロゴの高さ設定」ではスマホとPCのそれぞれのサイトロゴの大きさを調整できる。

12.終わり!できた!
デザイン関連は自分で一から作らないといけない面倒さはあるものの、いざやってみると無料のツールがむちゃくちゃ便利でびっくりする。お絵描き力皆無でも結構さくさくデザインが作れるので、ほんとうに助かる。